Steph W. from SEOPressor


...help you check your website and tell you exactly how to rank higher?


84
score %
SEO Score

Found us from search engine?
We rank high, you can too.
SEOPressor helps you to optimize your on-page SEO for higher & improved search ranking.
By jiathong on June 27, 2018

We all know how important a blog image is.
How they help retain reader’s attention, how it boosts SEO, how your image can rank in Google image search etc.
But here’s the thing, creating the actual images is not all rainbows and unicorns.
Especially when we can’t quite get the idea on how to even choose a color theme. I tried making sense of the color wheel, I really did.
At the end of the day, blog image creation can be quite intimidating, but it doesn’t have to be.
I’ve dug around the internet and found 7 sites that can help me click and drag my way through a canvas.
And I’m sharing them with you.

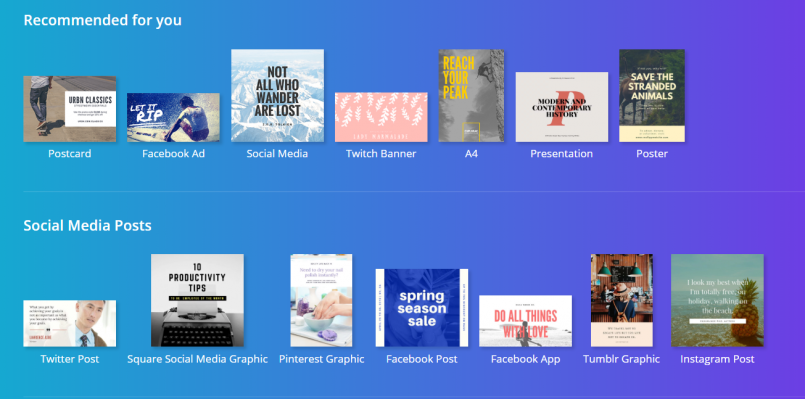
Canva has a wide selection of templates for different purposes.
Canva is an innovative canvas for even the absolute beginners to create quality images.
The apparent advantage of canva is their vast collection of templates. From facebook banners to postcards. They have the dimension figured out for you, so you don’t have to do it yourself.
Have you tried googling all the standard dimensions for all types of social media images? Well, I did, and it gave me a headache.
Another feature of Canva is how easy it is to upload photos or vectors on it. Which gives you a lot of ways to customize the readily available templates.
To sum it up, this is pretty much the all in one social media or blog image creator.

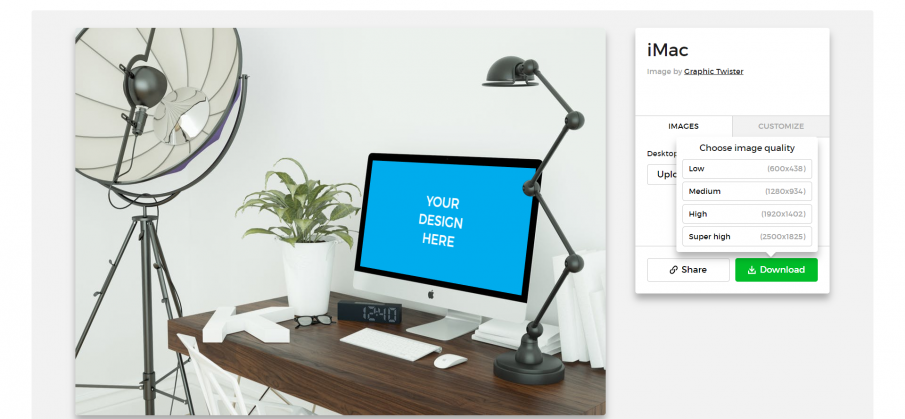
Insert your image to the device of your choice.
Ever need to make a mockup? Be it a laptop, a mug or a ticket mockup, they can all be done in a click (well, a couple clicks really).
The free account option gives you up to 200 mockups. Which is quite a sweet deal.
The mockup you’ve created can also be downloaded in super high quality, which means they can be used for even headers or backgrounds.
You can choose to insert your own image by uploading it or from a URL, pretty standard stuff.
The next time you need to create a mockup you know where you can go.

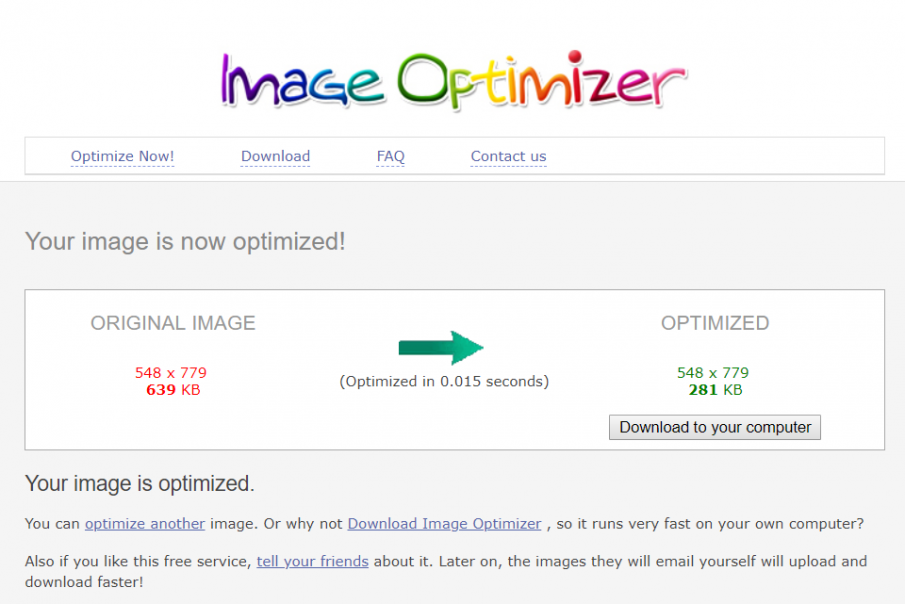
Image size can be reduce in a second.
Free, no bullshit, fast image optimizer at your service.
Blog images are awesome, but not much so when they bulk up your page and slows down your load speed.
So if you need to optimize your image, cut it down by a few hundred KB, optimizing is your diet plan.
You can choose to do it online or download it onto your PC to get the job done.
I’ve personally only ever done it the online way though since it works well enough. Do drop me a comment if you tried the PC version of it.

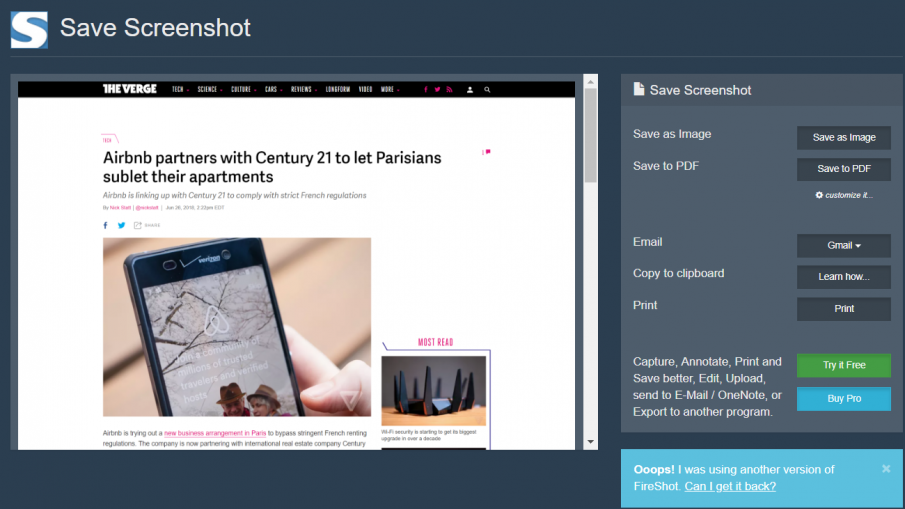
Fireshot offers a variety of ways to download your screenshot.
Sometimes you need to make a point, and you can’t possibly link your readers to every single thing that you want to show them.
That’s where screenshots come in handy. There are a truck lot of screenshot add-ons out there but fireshot is my favorite.
It’s basic, it gets the job done and most importantly it is quick.
The moment I click capture, it brings me to a new tab on my browser with a couple options to get my screenshot.
I usually just download it as a PNG file, but you can also choose to download it as a PDF file or even email to your inbox. Pretty handy I’d say.

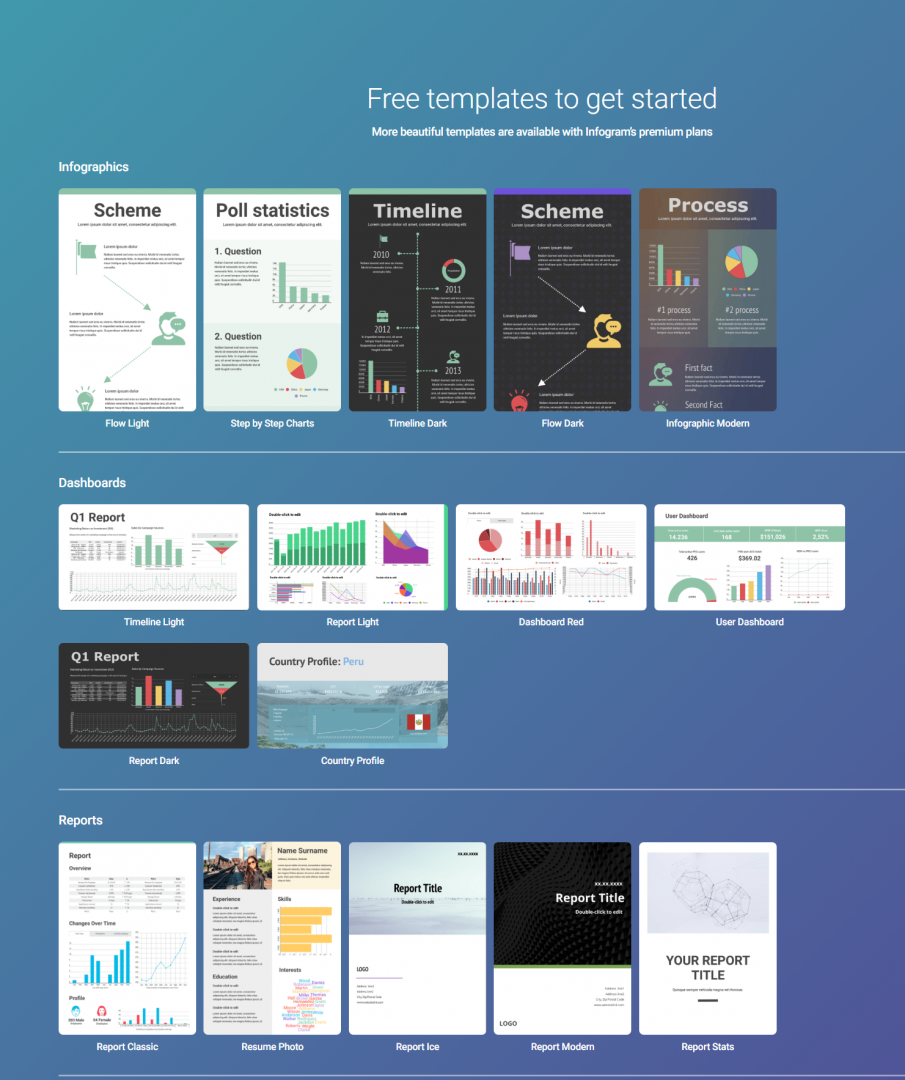
Choose from Infogram’s templates to create professional looking data driven images.
If you want to create a more data-driven image to feature on your blog, try infogram.
It is a freemium service to create graphs, charts, maps any images that deal with data really.
Upload your own pictures or pick one from their library. Insert youtube video or even a slide from SlideShare. It is highly personalizable.
Your project can then be downloaded in PNG, JPG or PDF.
Keep in mind though if you’re using the free service, the project you’ve created will be visible to others in the community.
Nevertheless, it’s a great tool to create professional looking graphics.
Museums, robots, bicycles, you name it they have it.
Flaticon has vector icons for probably every topic imaginable.
All of the 91,600 vectors are available to be downloaded in multiple formats including PNG, SVG, and EPS.
There are some premium ones that you need to pay but the free selection should be enough to fuel your basic blog image need.
Using it in combination with canva, you can create some highly personalized images for your blog posts.
I actually created all the images in this blog post using ONLY canva and flaticon. I’m also pretty proud of it, so check it out please?

The background image is a stock image taken from pexels.
I’m combining two web sites because they’re both sites for free stock photos.
The thing with using photos you found online is that they might be under some kind of creative license that prohibits any editing or commercial use.
Both pexels and stocksnap only list photos that can be edited and used for commercial purpose.
No one wants to get hunted down by angry photographers right?
They have your job cut out for worrying about whether you can use a photo in your blog post or not.
That is to say, don’t use a photo of Star Wars if you’re talking about Harry Potter.
You want to keep your theme clear, not only across text paragraphs but also reflected on your blog images.
So keep that in mind the next time you’re tempted to use a photo of a cute puppy in your blog post just because you can.

This puppy is cute but is not relevant to the post at all.
It’s the same thing with writing. You want to be helpful and informative or immersive and emotional.
Your images should be given the same purpose. Images can be used to sum up points or make a point. A relevant image can amplify the purpose of your writing ten folds.

Make a point using a quirky image.
Be it the font, the color scheme, or the dimension, make sure that it fits in with the overall aesthetic.
We’re not all graphic designers and but we can all agree on never using comic sans right?
So my thumb of rule is this: if it looks off, take it off.
It’s better to have no image than having an image that sticks out like a sore thumb.

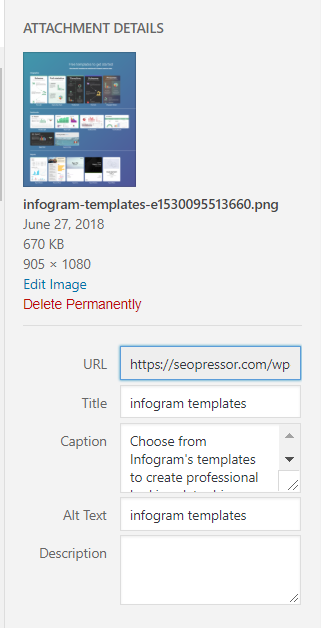
Images should be optimize for the ease of the visually impaired and on page SEO.
We talked about optimizing images by cutting down its size. But for SEO, optimizing doesn’t stop there.
You want to make sure the file name, image title and alt tag is all filled in nicely.
The alt tag is especially important because it is how the search engine “see” your images.
Well, unlike us human readers, search engine crawlers can’t really see what an image looks like. In their case, they read the alt tag instead to know what the image is about.
Think about the alt tag as a description for your picture. The tag is also the part a screen reader reads out loud for any visually impaired users.
Next time, don’t forget to optimize your blog images properly.
A couple of screenshots, a quote then throw in a meme will make your post much more interesting.
However, using 5 memes in a row will get pretty stale pretty fast.
The point is, use blog images where it applies. Not just wherever that you like and certainly not whatever that you like.
Different type of images can be used to fit different functions. So make use of that to create a variable within your post and get those views.
Image is a key tool in retaining reader interest, it may be a difficult task to tackle, but not impossible with the amount of help you can get.
Neglect your blog images, you risk neglecting a huge potential to produce a higher quality blog post, attaining more readers and more importantly, one more edge to rank.
If you have more image creating tools to recommend, feel free to leave it in a comment below and share it with us!
Updated: 8 February 2026


Save thousands of dollars (it’s 100x cheaper)

Zero risk of Google penalty (it’s Google-approved)

Boost your rankings (proven by case studies)
Rank High With This Link Strategy
Precise, Simplified, Fast Internal Linking.
