Steph W. from SEOPressor


...help you check your website and tell you exactly how to rank higher?


95
score %
SEO Score

Found us from search engine?
We rank high, you can too.
SEOPressor helps you to optimize your on-page SEO for higher & improved search ranking.
By jiathong on December 4, 2018

Schema markup is created and used to let search engines understand a webpage’s content clearly. This is achieved by assigning a meaning to a particular text in your content in a way that can be read and understandable by search engines. The standardized and regulated text or vocabulary used to achieve this is recognized by major search engines including Google, Bing, and Yahoo.
Think of it as tagging up your content in a way that is search engine friendly.
Now, why do we need to use schema markup? The answer is simple, to avoid confusing the search engines.
For example, by android, do you mean the phone operating system or a humanoid robot?
Human readers can quickly assess the content then put two and two together to know that you’re actually talking about a robot. But things are not as easy for search engines despite their progressive effort in Natural Language Processing.
At the end of the day, human language is complex and machines always risk interpreting it wrongly.
Schema markup effectively solves that confusion by allowing us to assign a meaning to a specific text in our content. Which is an important part in the effort to create a semantic web.
With the correct schema markup tag, the search engine will know that by android, we are talking about a robot. Which means you won’t be bombarded with system specifications of the latest android version when you’re actually looking up references for your next sci-fi novel.
Which we can safely assume that by using schema markup, it actually helps search engines to show a better result at the Search Engine Result Page (SERP). Which is, really, enough reason for us to start marking up our own content.
Schema.org is collaboratively founded by Google, Bing, Yahoo, and Yandex in 2011. Through an active community, they create, maintain and promote schemas for structured data to be used across the web.
A word or a string of words used as an identifier or a tag in the schema is called a vocabulary.
Schema.org maintains a huge list of vocabularies that is acknowledged by the major search engines.
These vocabularies cover most of the things that are identifiable, from entities (a robot, a factory), to the relationship between entities (factory manufactures robots) and action (manufactures).
If you want to learn more about structured markup data or just get first-hand data on the most updated vocabularies, schema.org is the place to start.
It is estimated that almost ⅓ of the web population implements schema markup on their website.
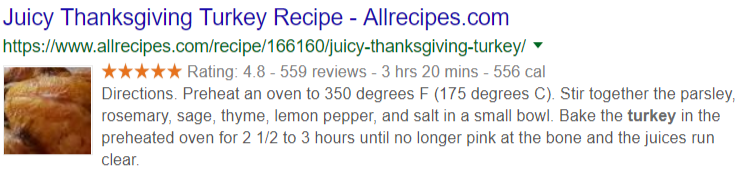
Google Search has started pulling data from schema markup to present a more vibrant search result page for their users. Which helps creating a much more dynamic and interactive experience to the users using search, which can in turn, helps your click-through-rate.

Example of a rich snippet of a recipe presented with the star rating, cooking hour, calories and direction.
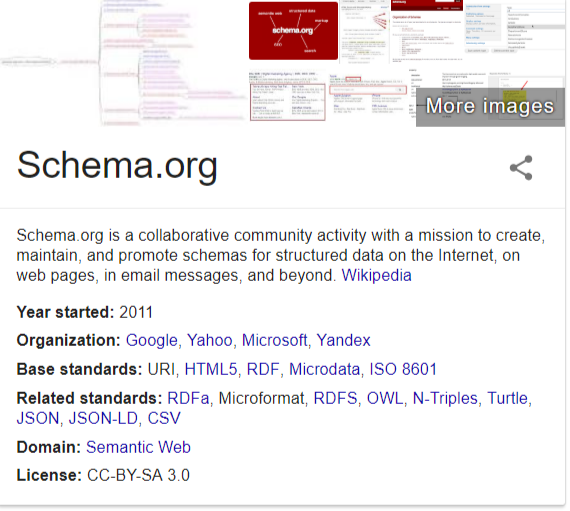
Other than that, data from schema is also used to pull up the knowledge panel for certain queries.

Information like year started, organization and base standard are all available in the panel because they have been appropriated marked up.
For the less programming savvy, like yours truly, there are a lot of websites and tools out there that can help you generate the appropriate schema markup to be inserted into your CMS or source code.
Some trusty tools include: Google Structured Data Markup Helper, Google Data Highlighter and Joe Hall’s JSON-LD Schema Generator For SEO.

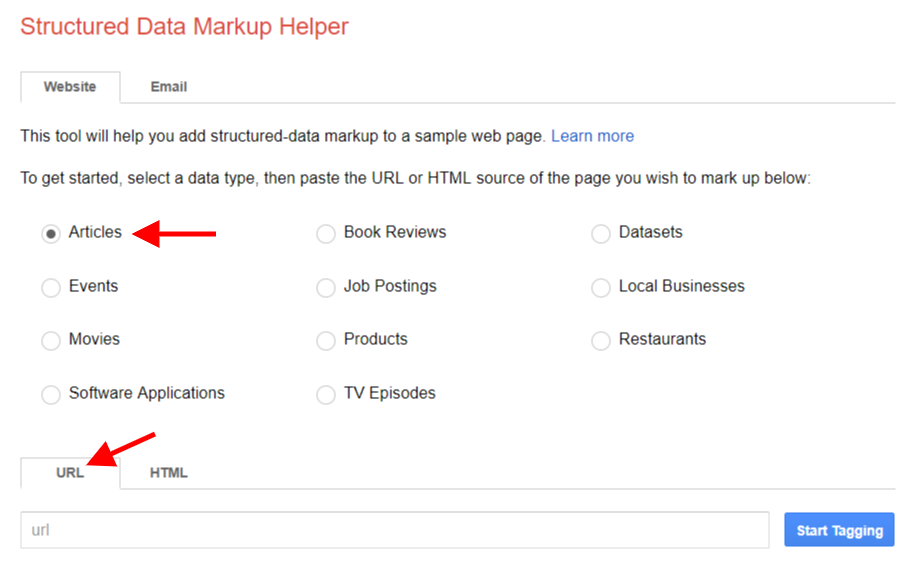
First step’s first,
Identify what kind of content do you offer on your web page. Is it an article? Or a product page? Choose accordingly.
Then you can choose to either put in the URL of your webpage or the HTML, whichever works better for you.
In this example, I chose to insert the URL to let Google grab the HTML themselves, which is easier for me.

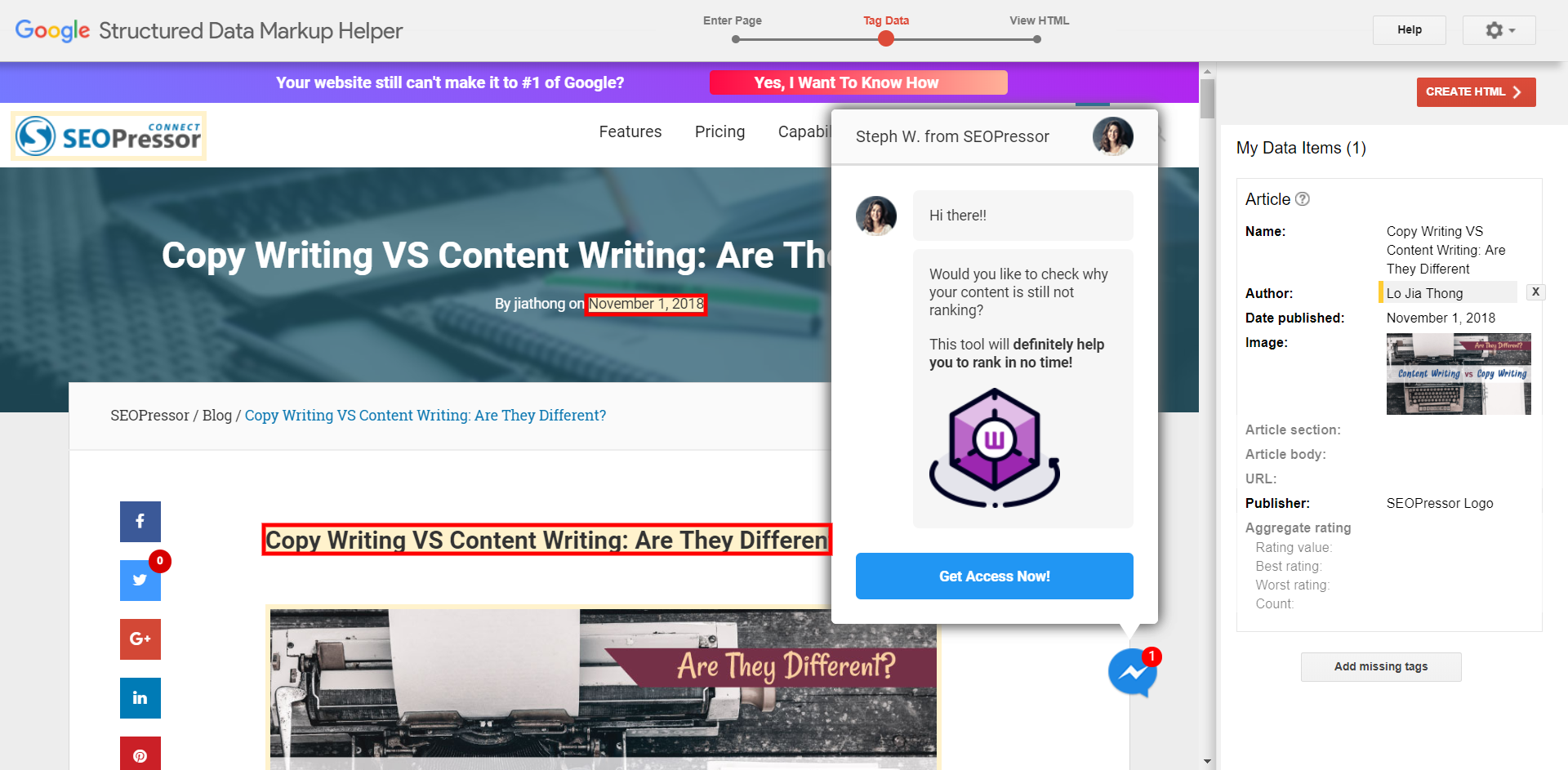
The next step is simply highlighting the appropriate content or text and tagging them up.
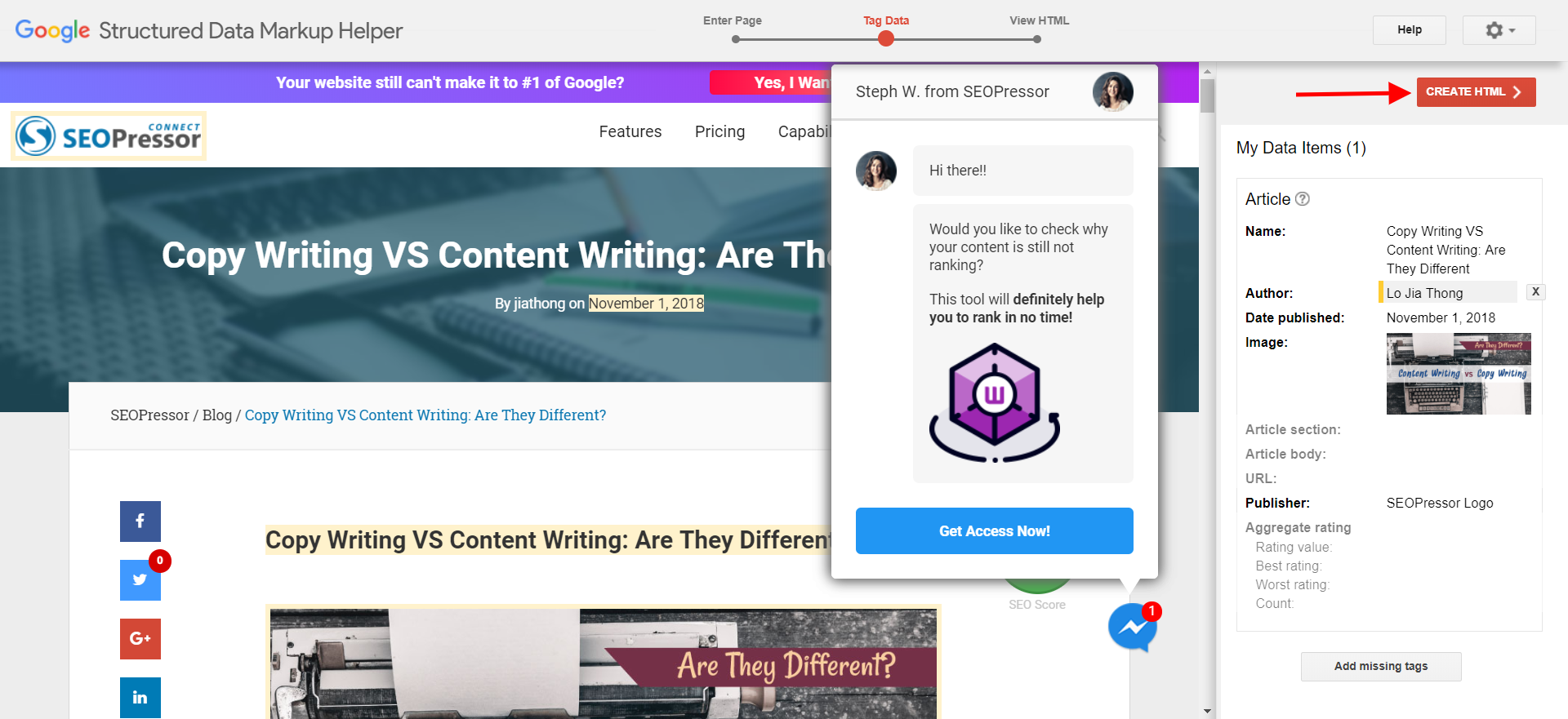
In this instance, I am the writer for that article, so I highlighted my name that appears in the page and identified it as “author”.
Do that for everything that applies.
Do take note that if you have pop-ups on your web page, like ours, that will be included in the web page snapshot.
Which means if you have quite a lot of pop-ups going on in your web page, it would be quite frustrating trying to navigate through them to get to the text that you want to highlight. Or they can be completely covered up!
So, in that case, it will work better by using your web page HTML instead of web page URL.
Next, just click on the red create HTML button!

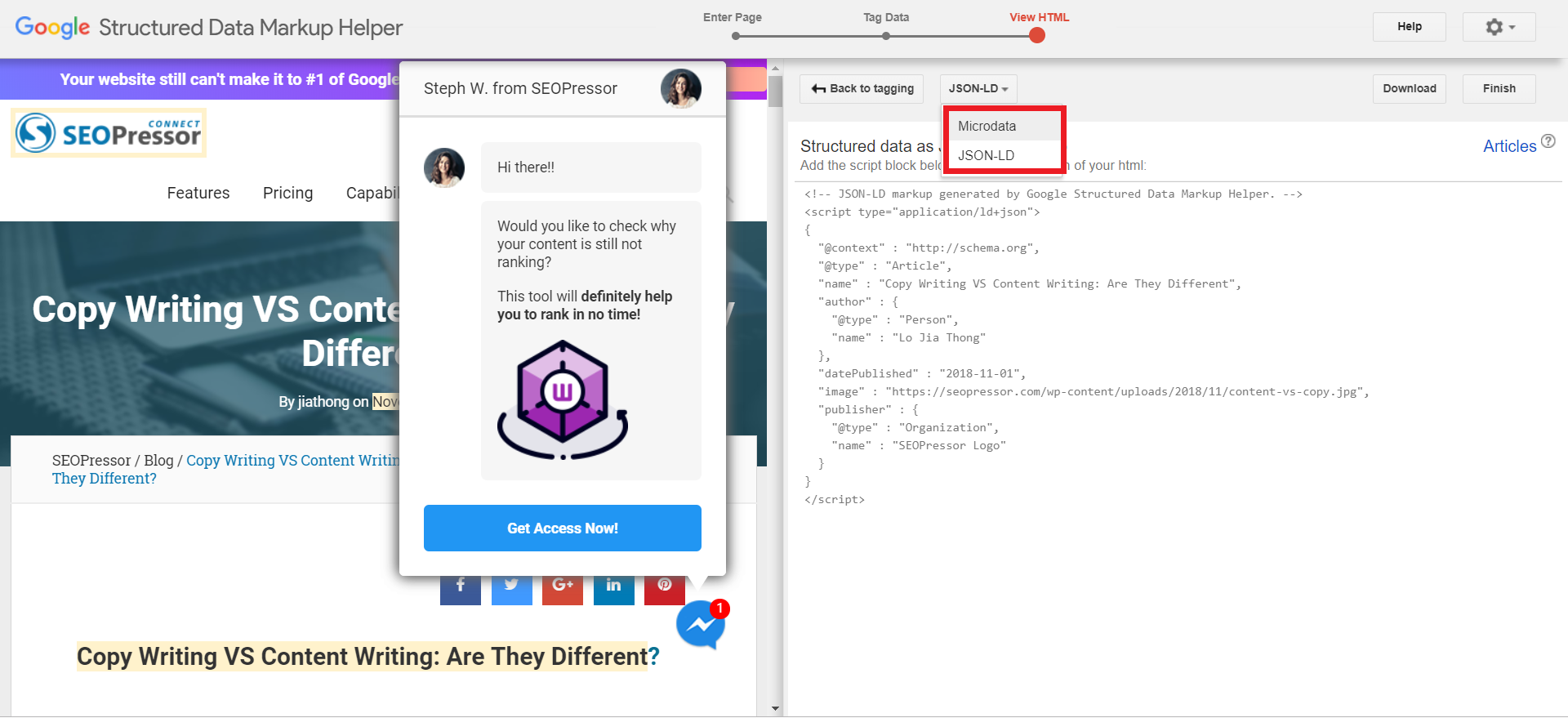
Now you’ll be presented with two versions of the markup, one as JSON-LD Markup and another as Microdata Markup that is inserted directly into your page’s HTML.

For the JSON-LD markup, the whole block can be simply inserted into the head section of your HTML.
For the Microdata Markup, the Google Tool has conveniently highlighted the rows where the markups should be inserted.
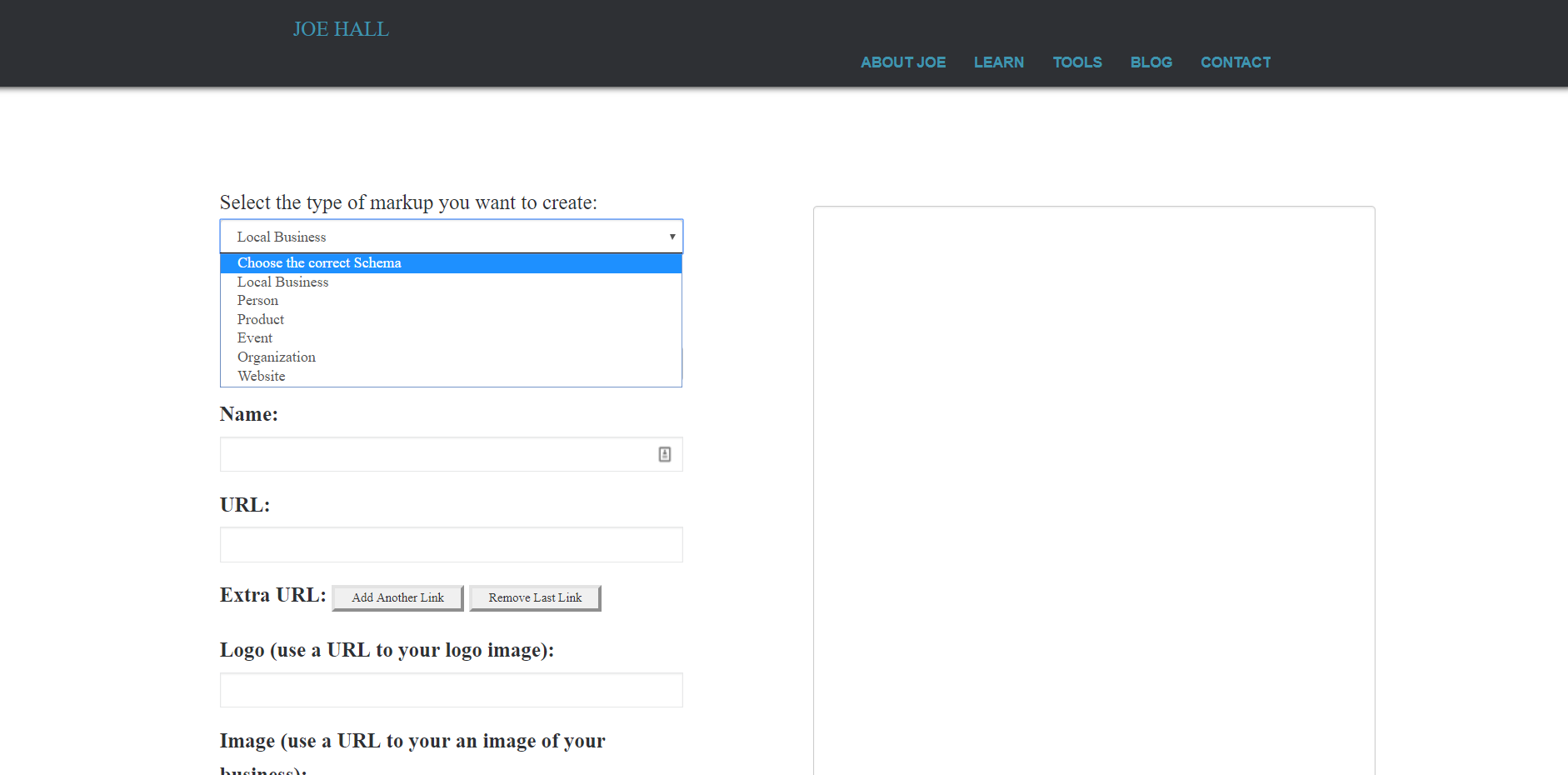
The page basically explains itself. It’s a simple, albeit, limited tool to quickly generate the appropriate markup for your web page.
There are six Schemas that you can choose from, namely Local business, person, product, event, organization, and website.

For this example, I have chosen the Local Business Schema.
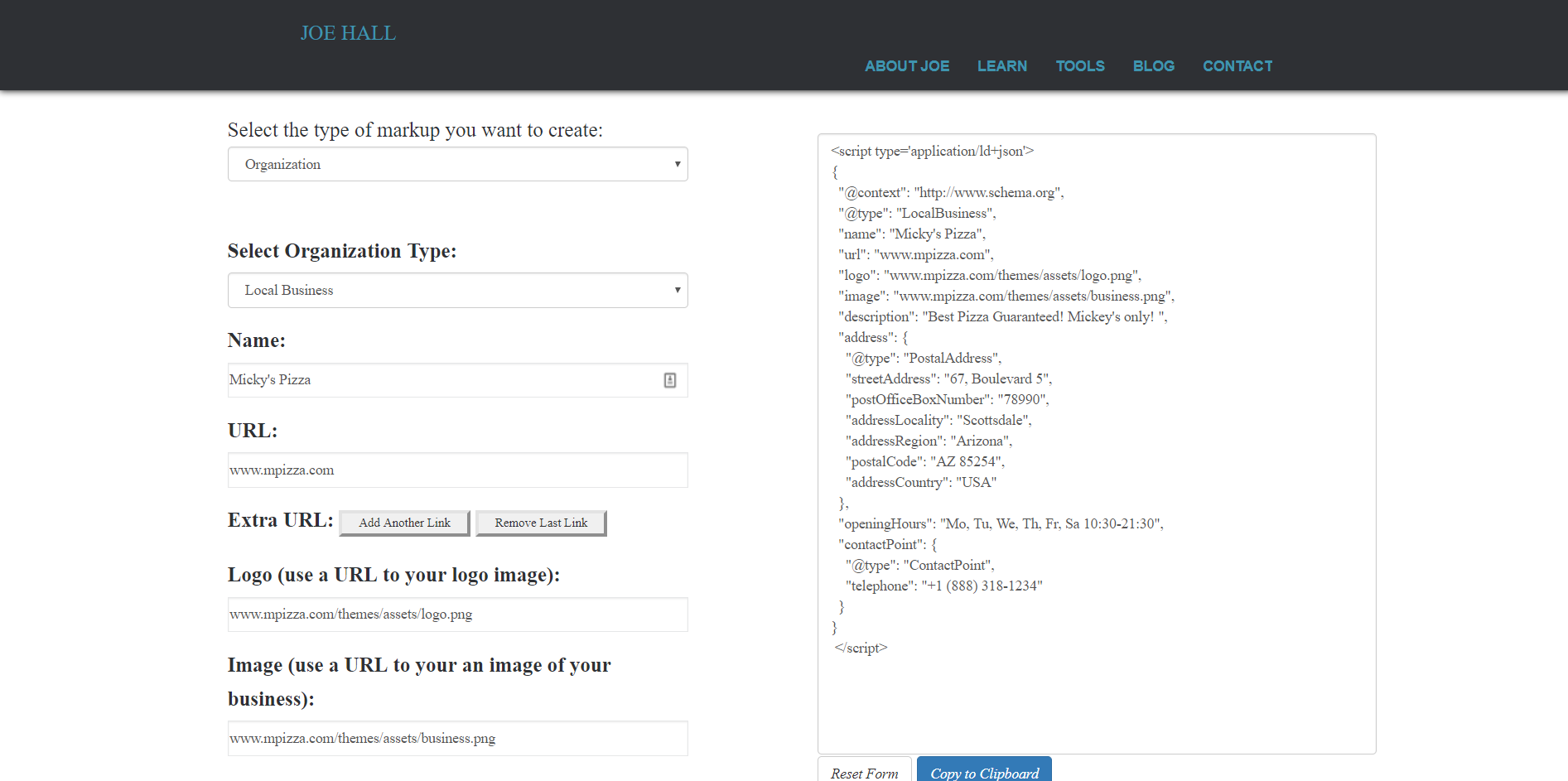
Once I clicked on that, the lower sections appear with more boxes for me to fill in the details of the business. From business name, logo, address, phone to operating hours.
As I’m inserting these data, I can see that it is generated real time on the right column.
Once I’ve done inserting all the needed information, it’s only a matter of copying that markup and paste it into thesection of my web page’s HTML file.
Do take note that the generated markup is in JSON-LD format (as the name of the tool suggested).

If you’re using WordPress and you’re also using our SEO plugin, we actually have a built-in function to mark up your web pages directly.
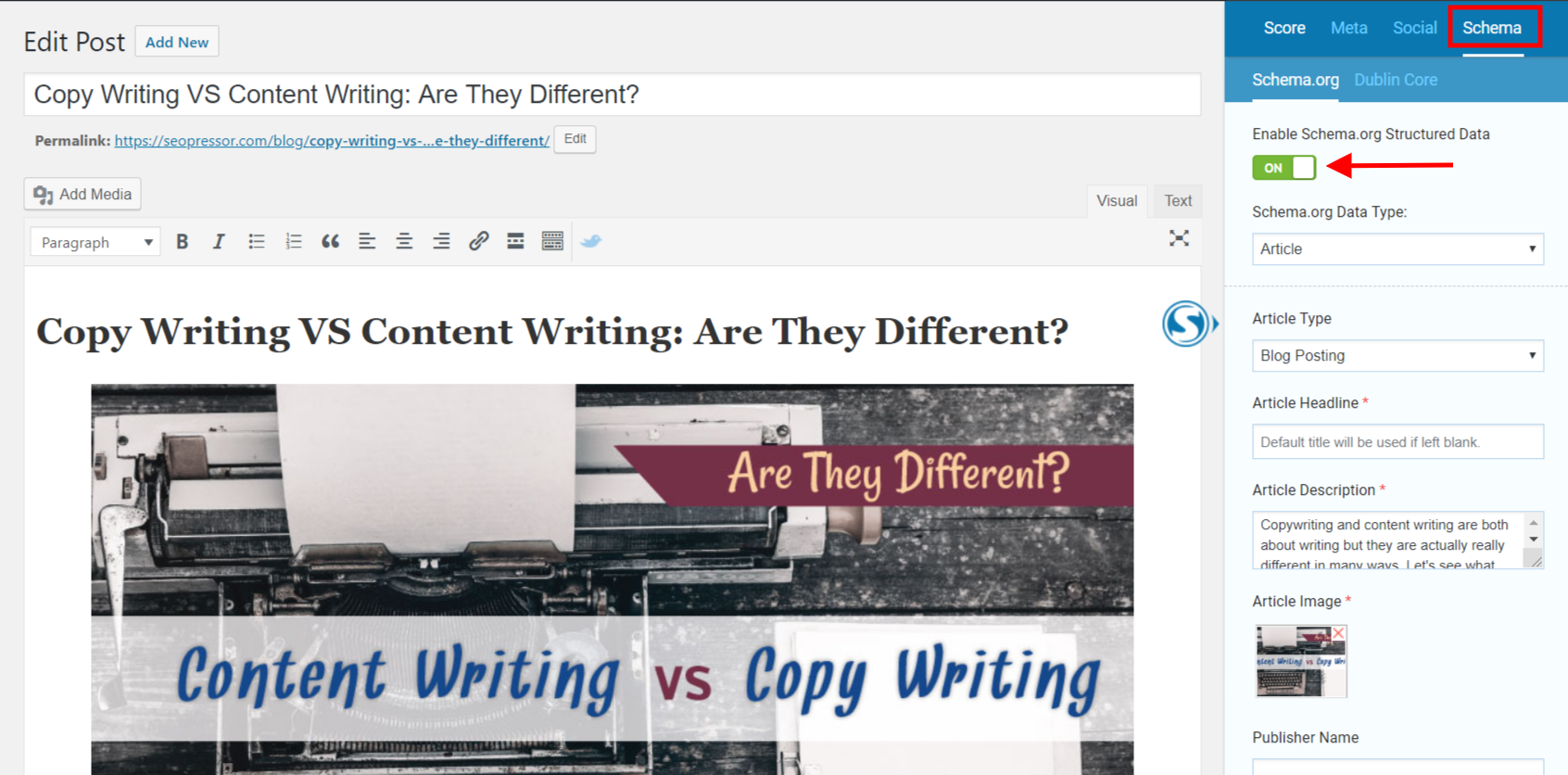
To use this function, simply extend your SEOPressor sidebar at the post edit page and click on the schema tab.

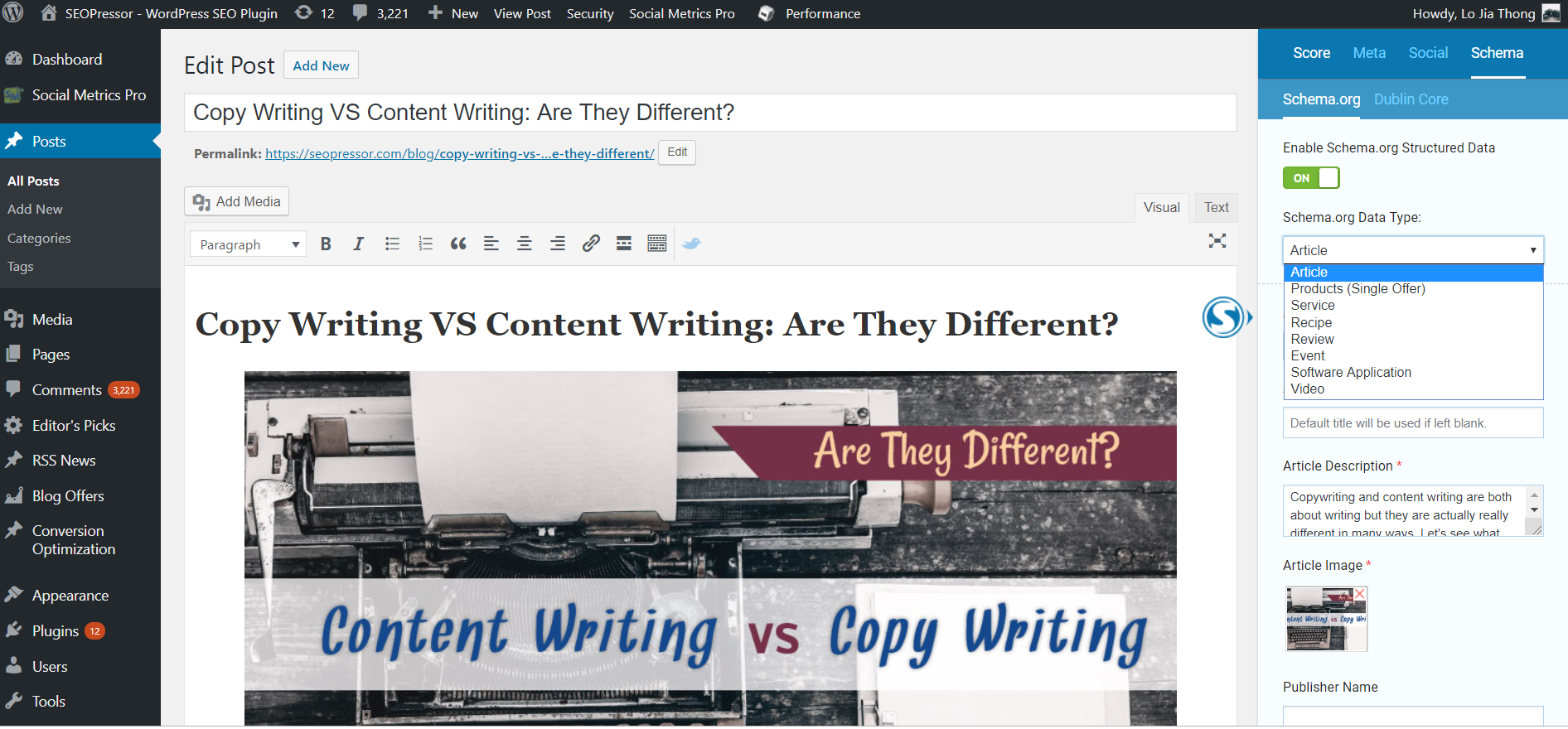
Make sure that it is toggled on, then go ahead and choose from the first drop-down box, what schema type should be used for this web page.
Our options include article, products, service, recipe, review, event, software application and video.

Everything after that is simply, pick and fill.
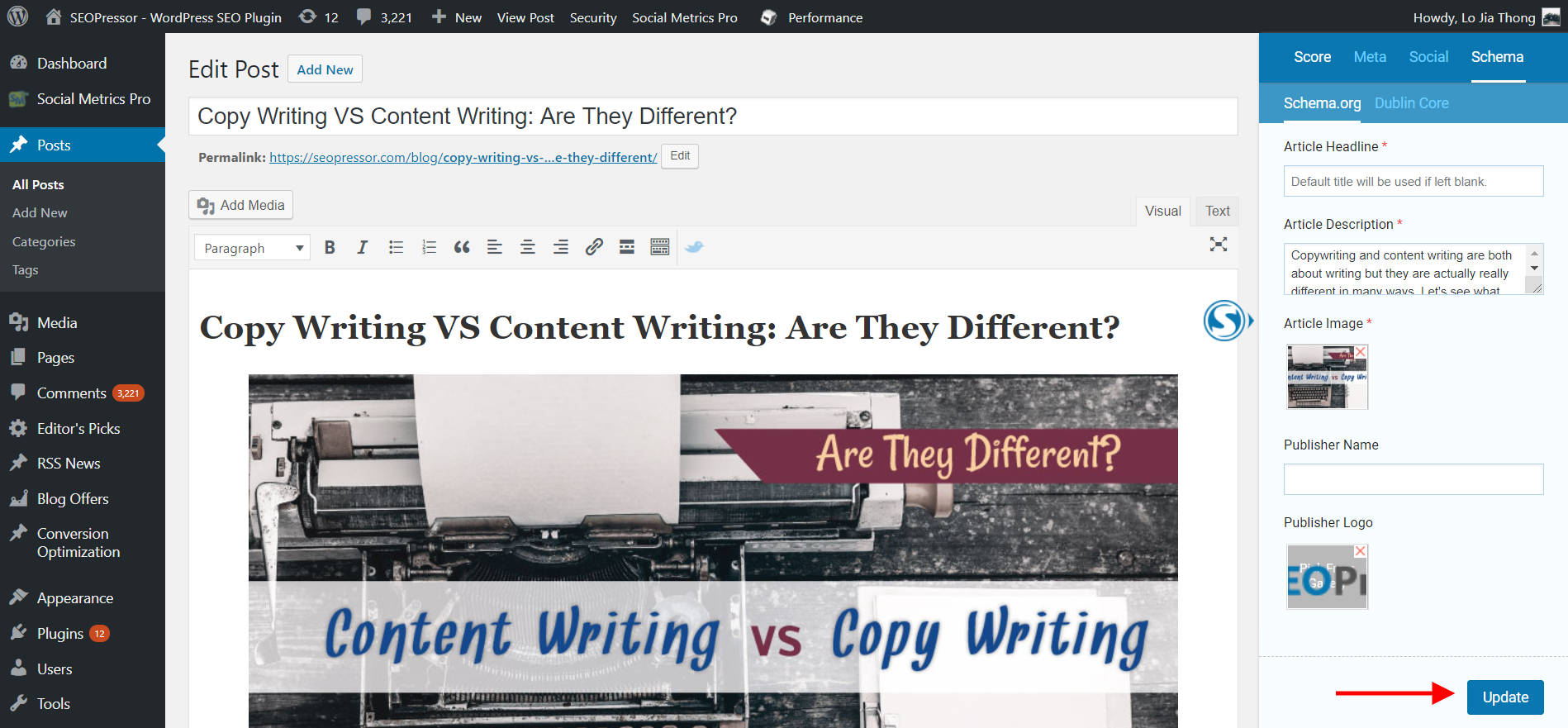
According to the schema type that you have chosen, the lower part of the sidebar will change and you’ll have to fill in the appropriate information for each row.
Once you’re done with that, remember to click update. Your web page is now properly schema marked-up!

If all of these generators that automates the markup code for you is not your cup of tea, you might want to delve into the library of Schema.org and try to figure out it yourself.
Before we do that though, let’s have a quick look on the specific words that are used in the Schema context and what they actually mean, which can get pretty confusing,
1. Type – A type or a class, is a broad topic that is used to identify what your web page or context is.
Some widely used types includes LocalBusiness, Person, CreativeWork and Recipe.
2. Properties – A type have multiple properties. A property is used to identify the attributes and relationships of a type. Properties are mainly used to identify further details on a type, or to provide more information on a broader topic.
For example, a Person type will have properties such as gender, birthDate, height, jobTitle etc.
3. Vocabulary – The words and terms used as an identifier in the schema for markup. Including Type and Properties.
4. Extension – An extension is the new vocabulary in pending, waiting to be approved and adapted. There are two types of extensions, one is under on Schema.org but under a subdomain. While external extensions are managed by other organizations other than Schema.org.
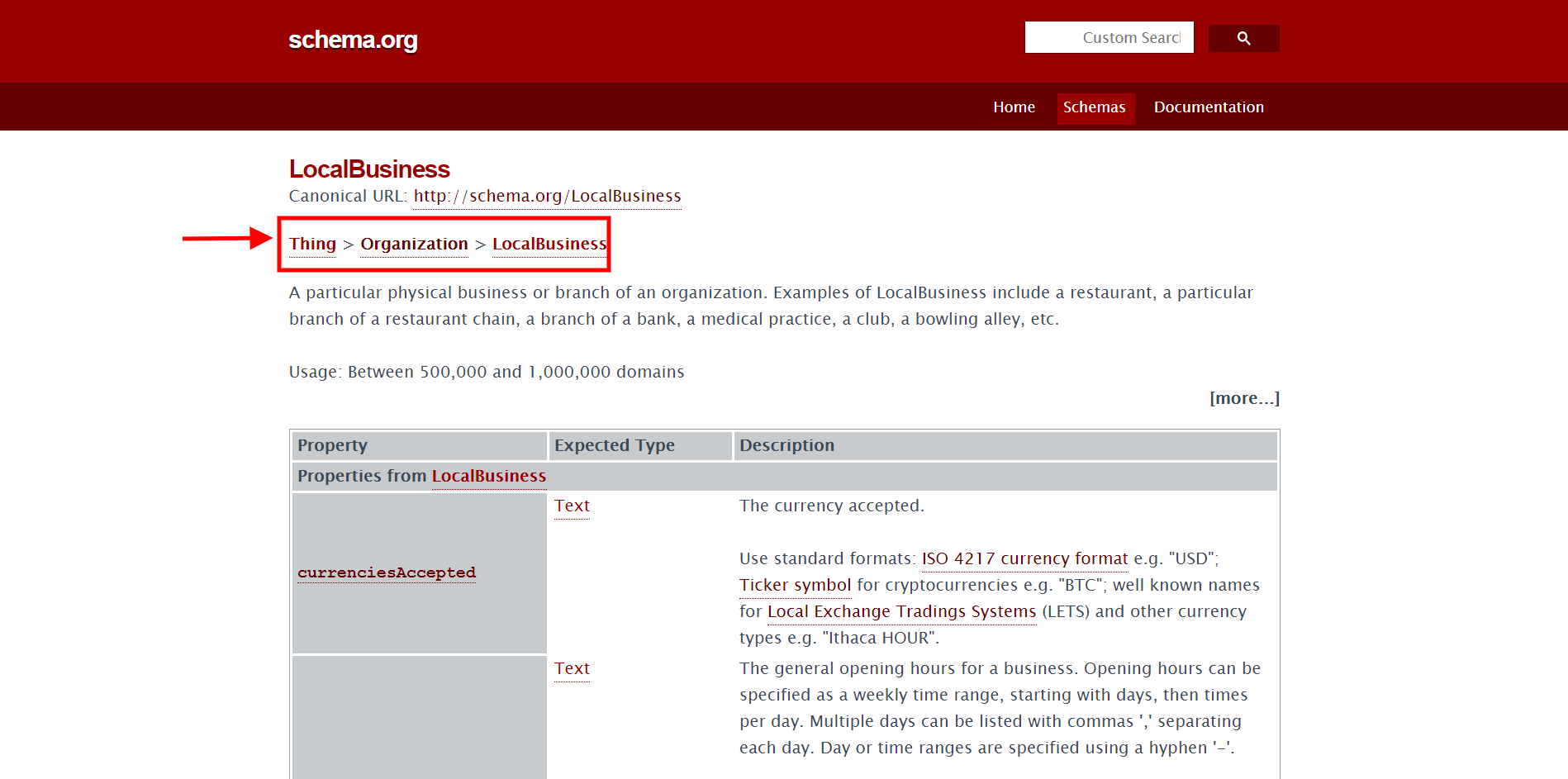
Let take the Schema type LocalBusiness as an example.

Every single type of item in the schema library stems from Thing which is the most generic type of item, which is why you’ll notice the breadcrumbs on the upper part goes from Thing to Organization then finally LocalBusiness.
Which means that a LocalBusiness is an item type or property under the Organization hierarchy.
Then, there are more properties under the LocalBusiness item.
I would suggest you to just skim through the long list of properties, and go straight down to the bottom part of the page, where you’ll see examples.
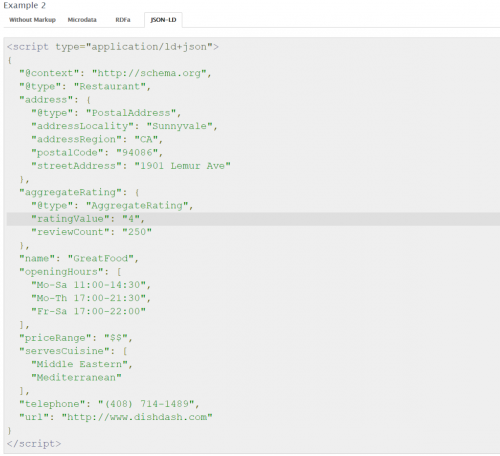
JSON-LD is actually the easier, and preferred way according to Google, to implement schema markups.
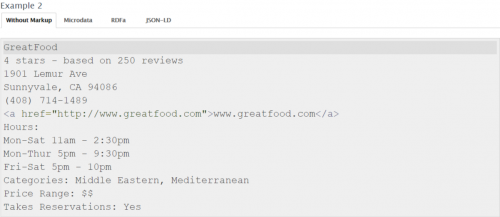
To understand the examples, simply compare the first tab without markup with the last tab JSON-LD.
Then you can see clearly how the type, property, and data is converted into a usable JSON-LD markup code.

All the data/item that can be marked-up

All the data/item marked up accordingly.
It’s also an easier way to know which properties among the list are more widely used and recognized.
Usually, you’d want to keep your markup to be from the higher part of the hierarchy, for the sake of simplicity.
Now that you have had a little dive into the Schema.org website, you might have realized that it can get quite complicated trying to navigate from one page to another to get to the item that you want.
That’s why we have compiled a list for the most used items and their properties for your ease of usage.
1. Organization
This is the most general type you can use to mark up your operation’s web page. Be it a school, NGO, corporation etc.
Go for LocalBusiness if you want to be more detailed with your establishment’s markup. This Type is usable for physical locations or local branches of a bigger organization.
It is also a Super-Type for other, more specific establishments such as:
Here is a handy sheet listing all the businesses and their respective Schema Type created by Local Visibility System that can help you to quickly know which Type you should use for your business.
Simply scroll through the sheet and look for your business, it will be paired with a link bringing you to the appropriate Schema Type page.
3. Person
Use this schema Type for any content or web pages regarding a person. Be it a biography, profile, or wiki page.
4. Blog post
Be it that you’re running a personal blog or a company blog, the BlogPosting schema can be used to mark-up any posts published.
5. Product
This schema is usable for any offered product or service. Not to be confused with IndividualProduct which is a narrower schema used for a single, specific product only.
6. Recipe
You can use this schema and some of the properties like cookTime, recipeIngredient, recipeYield to have a rich snippet result of your recipe to appear at the search engine result page.
Do beware that Search Engines make no promises on creating a rich snippet for your every marked-up page though.
The best and safest way in implementing anything is to check it once, check it twice and check it again.
Luckily for us, the big search engines have multiple guides and tools to help keep us in check in terms of implementing schema markups.
Both Google and Bing have published their own guidelines on structured data markups.
Follow their instructions and recommendation to get an idea on how much and which markups you need. Sometimes, the more might not be merrier.
Now, one underlying rule that you should never break is this.
Never mark up something that does not exist.
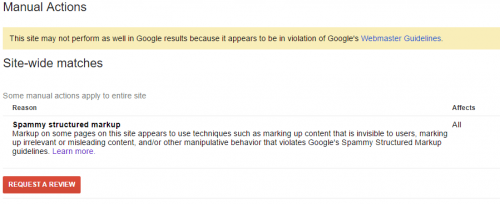
Search engines take structured markup abuse really seriously, you may receive a warning or a penalty if they sense any foul play or manipulation.
So make sure that all your markups are truthful and do not try to manipulate it by marking a content as something that it is not.

Spammy structured markup is a penalty that can really mess up your rankings.
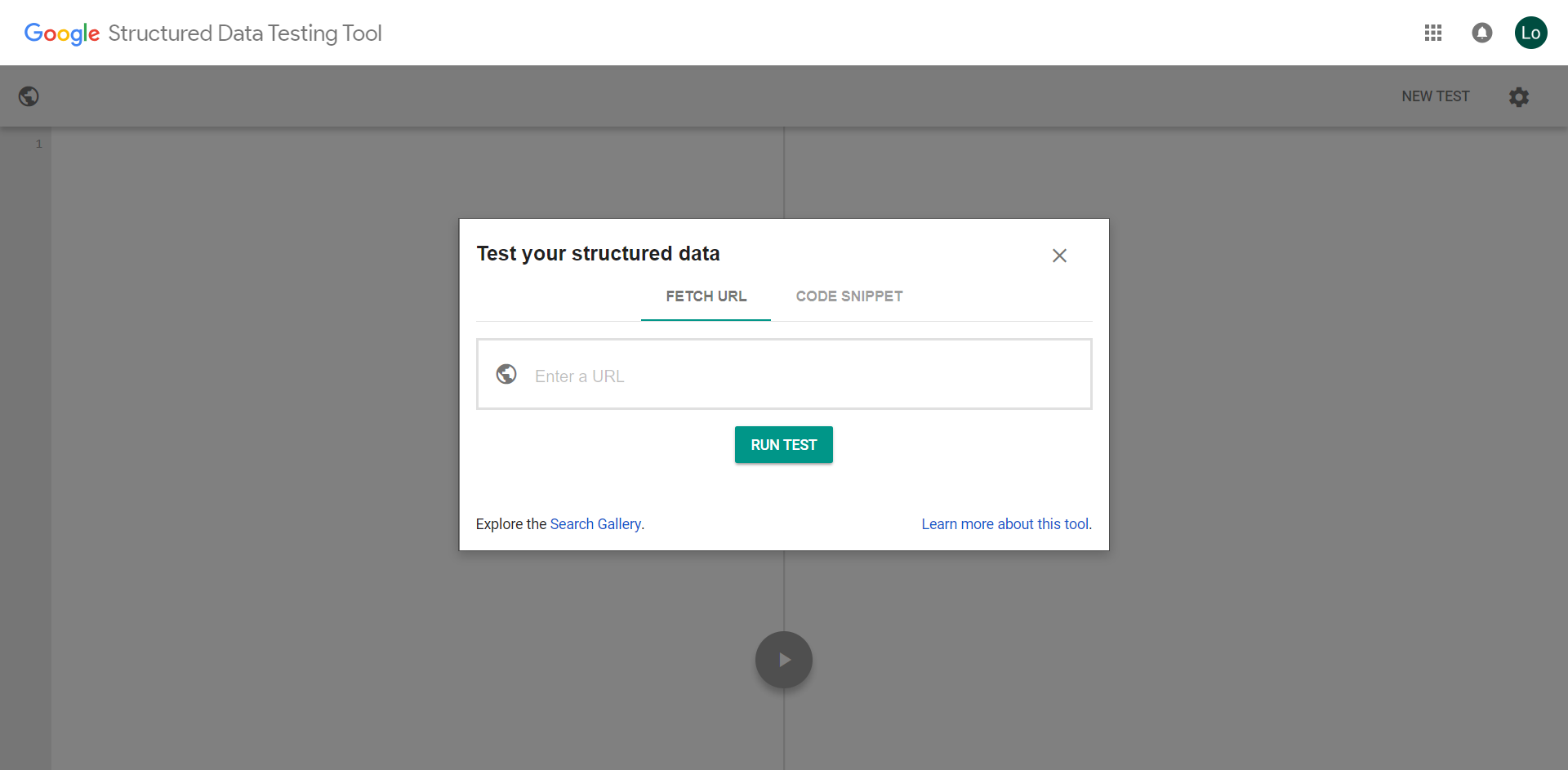
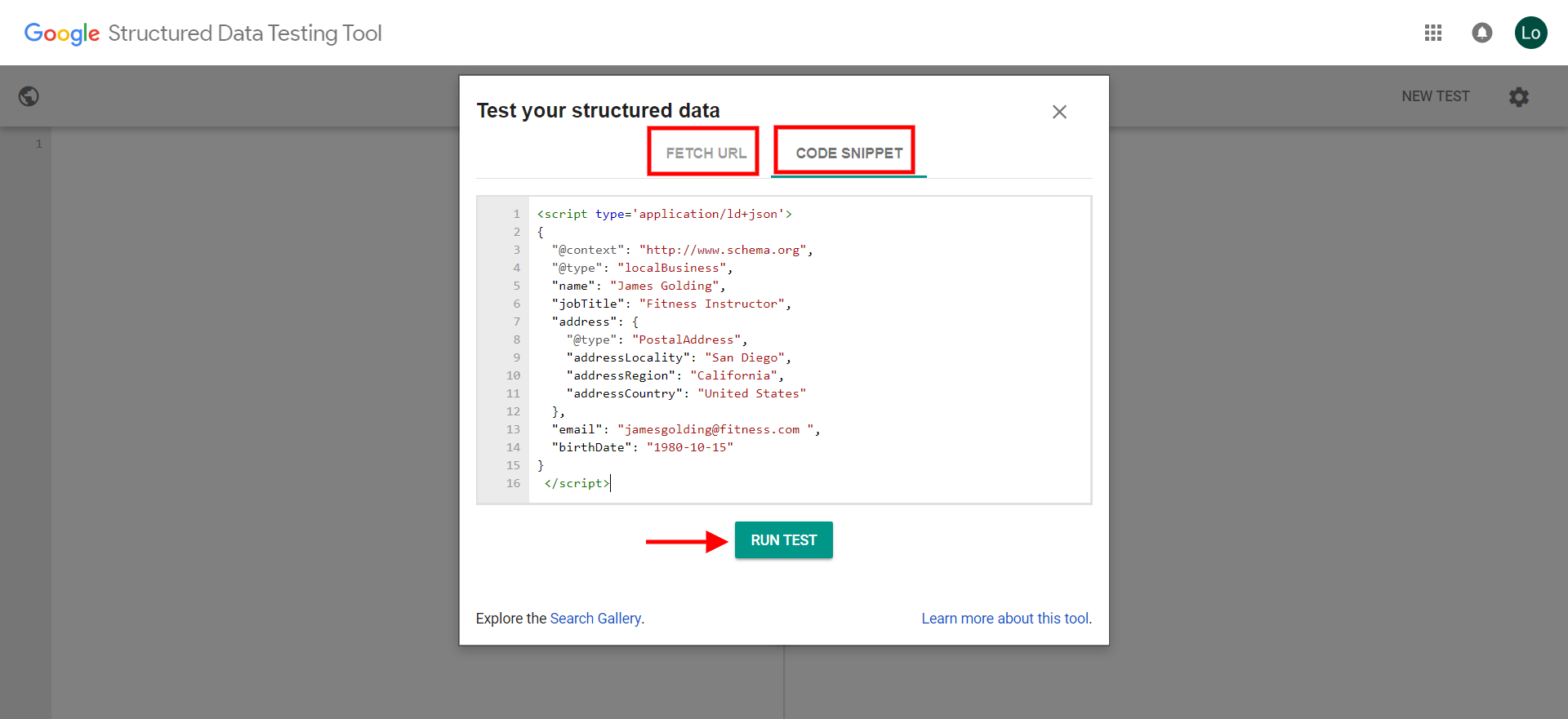
Remember, Google’s Structured Data Testing Tool is your best friend.

Once you got into the page, simply enter your web page’s URL so the tool can fetch the markup itself.
Or if you’re just here for a little test run before you implement the code into your web page, you also have the option to paste your markup snippet.
Click on run test, and the tool will emulate how the search engine will recognize your markups.

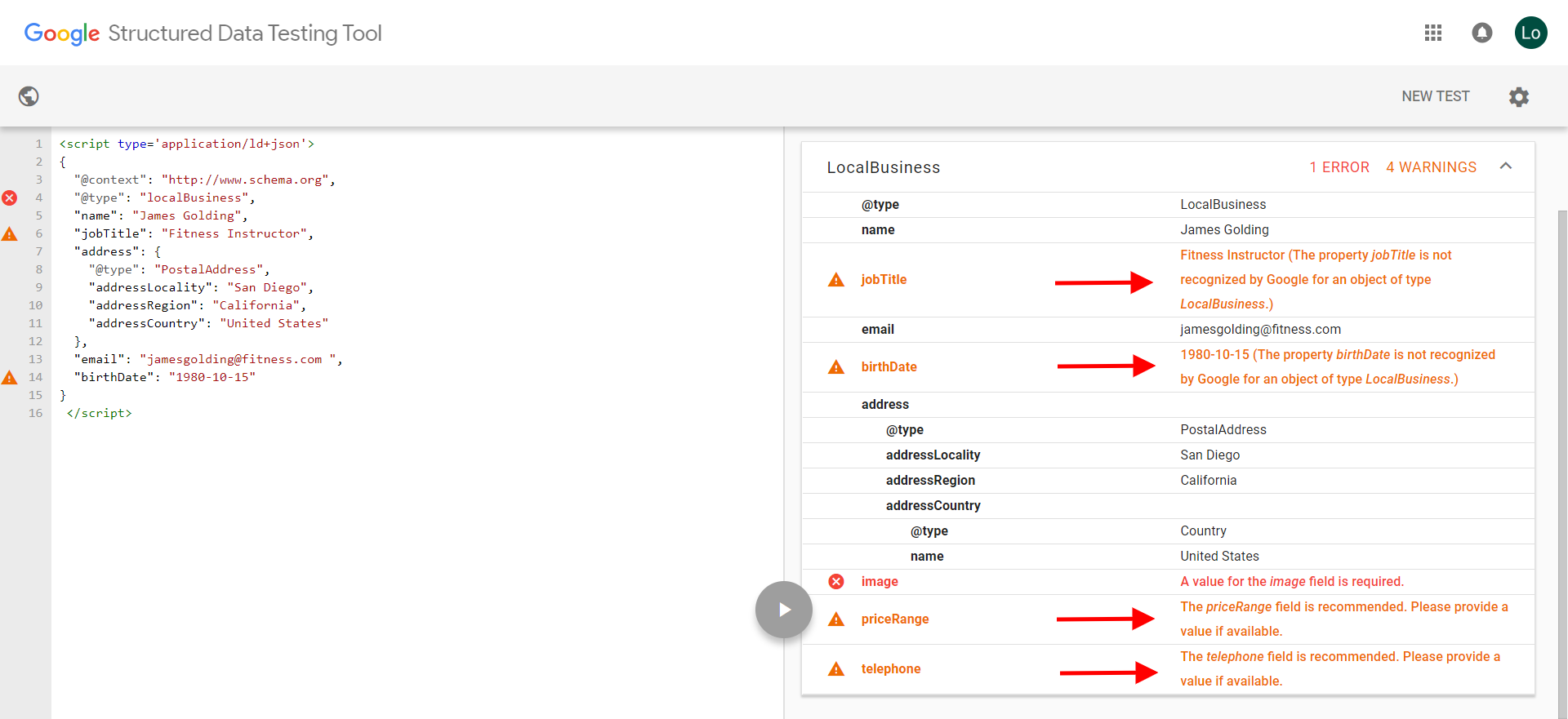
The type of the markup will be on the upper left corner of the validated column. In this case, it is supposed to be a Local Business.
If the code is faulty, the tool will highlight the parts that are incorrect and even give you suggestions on how to solve it. All conveniently in a bright orange font color so you will never miss it.

Implementing schema markup for a number of web pages can be a big effort. You want to keep things simple and clear in order to keep things efficient.
Try sticking to a couple of properties at the higher hierarchy only. There are a lot of tools out there, as mentioned, that will can help you to get things done faster if you are not that familiar with schemas yet.
One thing you have to keep in mind, schema markup is not a cheat for you to get instant ranking boost or instant rich snippet.
It is meant to be used as a tool to help the search engines understanding the web content better, a step to a semantic web.
Updated: 28 January 2026


Save thousands of dollars (it’s 100x cheaper)

Zero risk of Google penalty (it’s Google-approved)

Boost your rankings (proven by case studies)
Rank High With This Link Strategy
Precise, Simplified, Fast Internal Linking.
