1
Steph W. from SEOPressor


👋 Hey there! Would you like to try out this New AI-Powered App that'll...
...help you check your website and tell you exactly how to rank higher?


82
score %
SEO Score

Found us from search engine?
We rank high, you can too.
SEOPressor helps you to optimize your on-page SEO for higher & improved search ranking.
By vivian on September 20, 2016

At this point, everybody knows about Google’s emphasis on going mobile-friendly. SEO experts warned of the so-called “mobilegeddon” that would shake up the Internet at the beginning of the year.
While it didn’t exactly cause search rankings to plummet and marketers to run for the hills, the updated algorithm did result in some major changes.
The chief among those being that websites optimized for mobile use would be rewarded with higher mobile search engine rankings, whereas websites that were not optimized for mobile use experienced a ranking demotion on mobile search.
Although, this did not affect rankings on non-mobile searches.
However, while everybody was busy bracing themselves for mobilegeddon, Google had already begun working on more ways to improve mobile user experiences.
Google latest effort involves the AMP (Accelerated Mobile Pages) Project, which was announced at the end of 2015 and which they have been working on ever since.
The purpose of the AMP Project was and is to create a new standard for fast-loading websites on mobile devices. Considering how important mobile users continue to be, AMP is not something that you’ll want to ignore when it comes to optimizing your website for mobile use.

Accelerated Mobile Pages or AMP Project are all about providing users with webpage content that will load quickly on mobile devices. In order to do this, AMP focuses on narrowing down the technology used to create webpages.
By simplifying the coding of your site, it should run much quicker as a result. Because of this, AMP doesn’t permit the use of JavaScript. AMP also serves up webpages from its own servers.
This means that it won’t have to connect to each publisher’s server, which takes longer.
Keep in mind that while there seems to be quite a few limitations when you implement AMP, you have the option to have two versions of any content page – the original version and an AMP version. This way you can keep your functionalities while benefiting from using AMP.
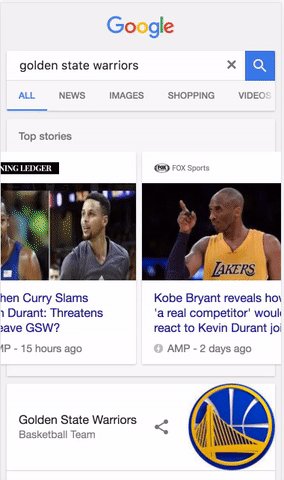
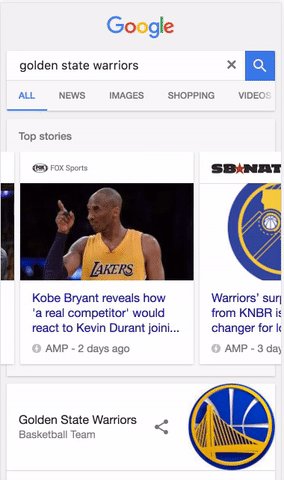
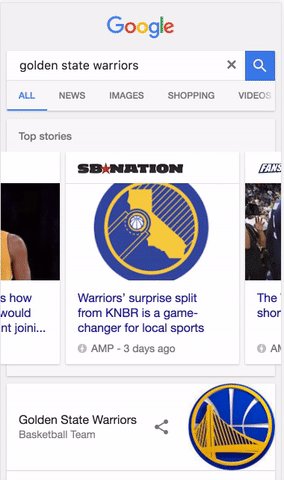
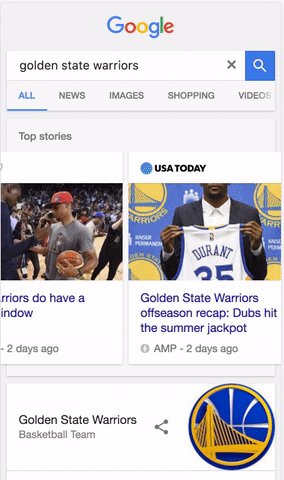
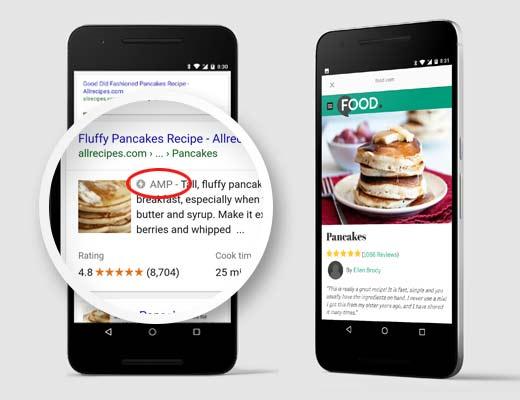
If you use Accelerated Mobile Pages, then your website will be displayed a certain way on Google. The biggest difference in the way that Google displays AMP pages and regular pages can be seen in their carousel and through their AMP label.

An easy way to check out what an AMP feature will look like on a mobile device is by going to g.co/ampdemo on a smartphone. Perform a search on any subject matter and a carousel will be pulled up towards the top of the SERP (search engine results page) containing the top AMP articles.
Once the carousel is up, you’ll be able to click on one of the articles, which will be embedded into the SERP for quick reading. To read other AMP articles in the carousel, all you have to do is swipe left or right for the next article to pull up.
Because they are all embedded in the carousel, readers won’t have to navigate to the publisher’s page. Several major content publishers have already implemented AMP and have content that can be found in Google’s Quick Read Carousel, including The Guardian and The Washington Post.

One of the major benefits of implementing AMP is that Google will designate any AMP articles with an AMP label on its SERP. This means that when a user does a search, they’ll be able to see which articles are AMPed and which ones aren’t.
This is an advantage because mobile users will be able to identify what content will load immediately on their mobile devices, which means that they will most likely give preference to content with the AMP label.
Update: Google just recently dropped the mobile-friendly label from its search results page. AMP labels however, still remains, giving AMPed website a clear distinction in the search results.

So now you’ve got a pretty good idea of why using accelerated mobile pages is a good idea. First of all, it creates a better experience for your mobile users.
An improved mobile experience is essential to keeping visitors on your site, which in turn gives you a better chance of converting them.
Secondly, AMPed content is more likely to be read, not only because it appears in Google’s Quick Read Carousel, but also because it will be labeled as AMP content, which lets users know that it is available to them practically within an instant of clicking on it.
But does AMP have an effect on your SEO (search engine optimization) efforts? Yes, it does. The following are five ways that AMP will have a positive impact on your website’s SEO:
Think about how much effort you put into optimizing your website for SEO all in the hopes of boosting your search engine rankings. The higher you are on Google’s SERP, the more exposure your site will have to your target audience, right?
Well, the carousel is located at the very top of the SERP – above the listed websites, above even the site ranked first! The benefits to this kind of exposure are numerous, including:
If you get your content displayed on the carousel, you’ll help improve your brand’s authority, which in turn helps build trust. Trust is, of course, vital to capturing your leads.
Because of Google’s effort to place an emphasis on mobile optimization, there are two types of search engine rankings to be concerned with – the traditional search engine rankings and the mobile search engine ranking.
Different factors play into how Google determines each ranking – but they are both extremely vital to to your website.
By now, you should realize that ignoring mobile is not smart – a large percentage of your website’s visitors are checking out your site via mobile, which means that your mobile ranking is important if you expect mobile searchers to find you.
However, at the moment, implementing AMP will not directly affect your mobile ranking. That doesn’t mean that it won’t eventually as AMP begins to catch on.
You should also keep in mind that by not implementing AMP, you allow sites that do use AMP to get a leg up.
Even if you have a high mobile search engine ranking, users may be attracted to the content being displayed on the carousel instead – thereby diminishing the traffic you may have gotten.
So in a way, not implementing AMP could have a similar effect to obtaining a search engine ranking demotion – even if it’s not actually affecting your ranking.
Even though smartphones have been around for years now, the online experience can still be pretty spotty. More than 50 percent of searches are performed on mobile – and many of those searches are performed locally while on the run.
People using mobile devices don’t have the same time available to browse as people sitting in front of desktops. This means that they are less likely to go to a website and wait more than a few seconds for it to load.

By implementing AMP and getting content displayed in the carousel, users can access your content without having to visit your site and wait for pages to load. If they like what they see in the carousel, then they can visit your actual site.
Cutting down on loading time isn’t the only benefit that helps improve user mobile experience. Sites that aren’t optimized for mobile use at all will take an eternity to load and will be displayed improperly on smaller screens.
Visiting these sites, which may be loading additional graphics and videos, can eat up battery life and consume more mobile data, two things users will avoid by having access to content in the carousel.
Users will be more likely to click on your page if it has an AMP label. This tells them that they won’t end up being frustrated by poor site design and slow loading times.
If they have the option of going to one of two sites and only one has been designated with the AMP label, they’ll be more likely to choose that one.
This, in turn, can help to improve your click-through-rate. Also, an extra tip to increase your click-through-rate is to have a highly relevant title and meta description answering your audience’s search.
In a study researching click-through-rates, while Google’s AMP has increased organic traffic for publishers as high as 23.1%, having the perfect meta description has increased our traffic by 286%!
You can read our full case study here.
A quick tip is to always communicate your value and create a keyword-rich meta description. After all, relevant results create more relevant clicks!
Always research your target keywords and identify the keyword intent and related keywords. Make sure you answer what searchers are looking for in your 160 characters description and leave them wanting for more.
Also, to share my most effective SOP, always try to include a question in your meta description to pique their interest, and you don’t even need to think one up. Just refer to the popular questions at BiQ.
These are questions listed in “People also ask” from Google minus the tedious scroll and load. So click here to get free tier access to BiQ and get all the important keyword details you need.
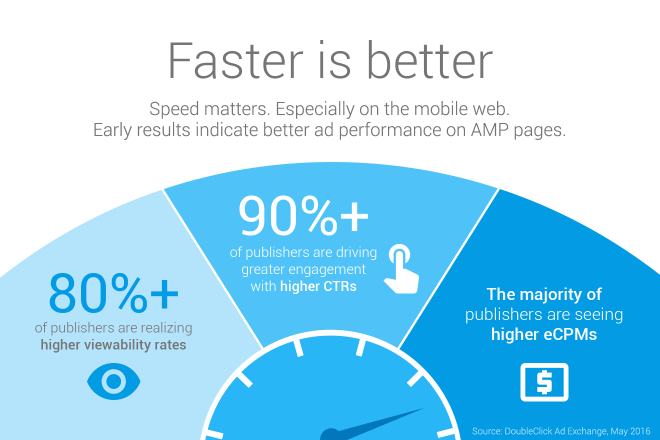
That’s right, ads on AMP will actually perform better. Around 90 percent of AMP content publishers have seen higher click-through-rates as well as higher eCPMs (effective cost per thousand impressions).
The following are some of the reasons why the performance of your ads will improve when using AMP:
These two types of ads not only look beautiful, thereby attracting more attention, but they are well integrated into the page so that they are less intrusive than typical ads.

At this point, you should have a pretty good understanding of how accelerated mobile pages can benefit your site. But how can you implement AMP? You basically have two options – you can implement a partial AMP or go all the way with a full AMP:
This involves creating an AMP version of the site you already have (thereby resulting in two versions of your webpages – a non-AMP version and an AMP version).
By doing this, you can keep your regular site’s full features. You can then use a canonical link in order to link your AMP page to a regular page so that you aren’t dinged by Google for having duplicate content.
However, your site will have less functionality if it exists only in the form of accelerated mobile pages.
In order to build your website on top of AMP, there are three different parts that you’ll need to build or modify your website with. These parts include AMP HTML, AMP JS and Google AMP Cache. The following is a brief breakdown of each component:
For example, everything that comes from external resources will be made asynchronous, which means that nothing in your page will block anything from rendering.
The AMP JS library will also pre-calculate the layout of each element on the page before resources are loaded, disable any slow CSS selectors and sandbox all iframes.
The use of Google AMP Cache will allow the document, all images and all JS files to load from the same origin that’s using HTTP 2.0 to allow for maximum efficiency.
Google AMP Cache also include a built-in validation system. This system confirms that the webpage is guaranteed to work and does not depend on any external resources.
Several assertions are run by the system to ensure that the webpage’s markup meet the AMP HTML specification.
Each AMP page also comes with another version of the validator that allows you to see how any complicated changes in your code could affect the page’s performance and the experience of your users.
If you’re using WordPress in order automatically create or convert your website to AMP, then there are a number of plugins available.
The AMP plugin for example will allow you to automatically generate AMP-compatible versions of every post you make on your site. Once the plugin is active, all you’ll need to do is add /amp/ to the end of each post URL.
These plugins are easier to use, but they do have some drawbacks at the moment; for example, they are less flexible and offer less control – not to mention that they may not be stable as of yet.
Additionally, the WordPress AMP plugins don’t presently support pages and archives, although page support is being worked on.
There are very few websites out there that don’t need to worry about mobile support.
For the most part, if you’re running a business of any kind, you need to do everything you can to ensure that your site is as mobile-friendly as possible – especially if you’re a small to mid-sized business looking to attract local audiences.
Creating accelerated mobile pages is something you should strongly consider, not only to help increase the views and click-through-rates of your content, but also to provide your audience with a much better mobile user experience.
It may take a little time to get a full grasp of how AMP works, but it’s worth the effort. Because of Google’s emphasis on mobile, there’s a very good chance that AMP will become more and more important in the future.
Updated: 26 April 2024

Gotcha.

Generate 5,000 words in under 5 minutes

Publish 100+ blog posts monthly

Rank in the Top 10 with SEO-optimized content

Drive 500K organic traffic
Rank in the Top 10 now with Longform AI
Save 67% today (As low as $14.69/mo)
