Steph W. from SEOPressor


...help you check your website and tell you exactly how to rank higher?


84
score %
SEO Score

Found us from search engine?
We rank high, you can too.
SEOPressor helps you to optimize your on-page SEO for higher & improved search ranking.
By vivian on October 26, 2015

Everyone out there is focusing on one of the most essential things – backlinks. I bet that you too have heard more than enough about how important backlinks are.
We all know that backlinks are the number one ranking factor for Google. We can literally find and read thousands of articles on the Internet about how important backlinks are.
But… today I am going to tell you how I got deranked on Google by focusing on building backlinks!
We can all agree that we spend a lot of time on writing good content. Right after hitting the publish button, everyone will then recommend me to focus on building links! That is the most logical thing to do because backlinks are the number one ranking factor on Google
So I listened !!!
I thought to myself that I am going to use Pareto’s 80/20 Principle
I believe if I just focus my effort on 20% of building great content and a ton of links, I can get ranked easily since good content and links are the most influential Google Ranking Factor.
It will be dumb of me to care about other factors!!! It will just be a waste of time but is this really true?
So after my efforts paid off, yes, I did rank on the first page!!! However, in just the next few days, my ranking got buried in the 2nd page!
Then I realize why I failed to stay on the first page of Google. More importantly, why is it that some contents are able to maintain their rankings on the first page?
The answer is…
I realized that all of my traffic are spending very little time on my content. And I decided to take a closer look at my long articles.
Maybe it’s because my content is not great enough?
Maybe it’s because my website is not trustworthy?
Without a clue, I let my friend review my site. He said he’s not going to read it because the whole page loads too slow on his mobile.
That moment was an Aha! moment. Now I know I have been chasing users away!
It is this Aha! that moment made me realize that I needed to figure out how to reduce page load time because users are getting tired and put off by how slow my page was loading, which means that they won’t even bother to look at my page at all!
Now I know that I used WordPress theme from ThemeForest and while the site design was pretty good, it was slow to load.

That’s a cardinal sin for web browsing, and I immediately set about doing everything I could to improve load times while still maintaining the overall design of the site.
Page load time affects your SERP rankings. According to a survey by Moz, the time it took to load a page was one of the most influential factors affecting the overall rank of a site – and even within its own category, load speed was near the top in terms of importance.
Simply put, my slow sites will be heading for the back. Here are the 5 things I did to reduce my load times and reclaimed my top ranking position without any high tech mumbo jumbo backend technical coding stuff.
Images are easily one of the biggest causes of slowdowns on a site – at any given time, literal pages of text are faster to load than even a small graphic. Accordingly, you need to have images that actually fit into the format you’re using.
First of all, resize the pictures if they’re too large. No picture should be any larger than the blog it’s attached to, and if I use stock photos, they should be available in several different sizes. If the available sizes don’t match, use an image editing program (Microsoft Paint should be on your PC, and various free options like Paint.net are also good choices) to resize it.
If you’re using infographics, try to get two versions of them – namely, a small version to put on your main page, and a full-size version that only loads after they click on the small one. While it’s best to keep clicking to a minimum, clicks to enlarge big graphics are acceptable.
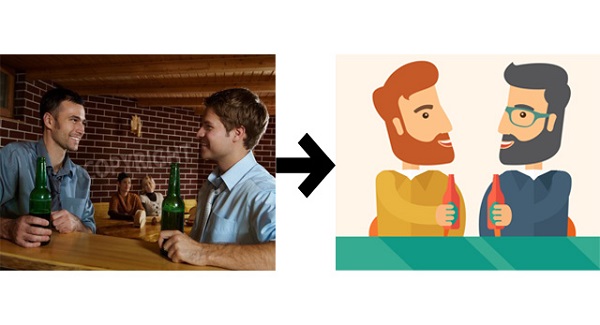
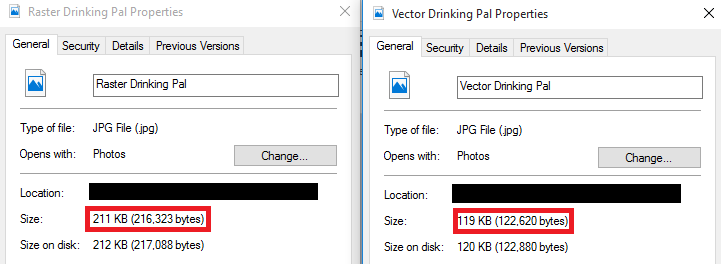
But resizing images is child’s play. I realized that Vector images use less size than raster images. So the next logical thing for me to do is to change every image that I have that are raster images into vector images.
Basically, I am changing this, to this, in my blog post

Raster To Vector
And for each of the pictures that are changed into a Vector image, I am saving about 100KB of space for each picture.

I am saving roughly 100 kbytes per image
I do recommend that everyone use Vector images, but only if its use is appropriate. For example, if you have food blogs, photography blogs or travel blogs where raster images are more suitable than vector images are probably not for you.

The local server is expensive, but they worth your money. The servers should be located close to the primary audience – ideally within the same country.
Previously, my blog audience is in the USA, but for whatever reason my actual servers are in Singapore. That’s going to slow my site. The further the data has to travel and be routed, the slower the load times will be – so if you want to figure out how to reduce page load time, this is one of the easiest changes to make.
Now, I am not saying VPS either of those is inherently bad. They’re cheap and great for people who are just starting out, especially if they don’t have a lot of traffic just yet. On the other hand, the moment the blog truly becomes big, they’re probably going to become completely inadequate.
Sooner or later, you’ll need to switch to a dedicated server, high-speed server in order to improve my performance. Personally, I recommend doing this as soon as the blog is consistently making enough money to support itself. Just get it over with and build yourself up from there. Alternately, if you’re trying to figure out how to reduce page load time and money isn’t a factor, switch to a dedicated server right now.
Basically, hosting options like VPS cannot handle a larger amount of traffic – they weren’t designed to handle a serious stream of visitors. All that will happen is countless potential visitors will find the site to be slow and unwelcoming. Since I have upgraded to the dedicated server, load time is improved.
I do remember Steve Jobs hated Flash. Now, I understand why Steve Job hates them as well.
Flash is not for bloggers. It’s for game developers and animators who want to create complex animations, 3D effects, and other types of complex multimedia items.
It is not suitable for slideshows, opt-in forms, drop-down menus, or popups. In fact, I am going to go as far as saying that Flash has exactly no use on my website (unless I am developing games or animation, anyway) and should be completely replaced.
Besides, Google doesn’t like Flash. Yes, it’s now capable of checking the text embedded in Flash, but that’s a far cry from truly understanding it or being able to properly sort the content. Functionally, Flash is opaque to search engines and won’t help improve my rankings or help with how to reduce page load time on any page using it – it’s just not a good system anymore.
I use JavaScript instead. In a very literal way, JavaScript is the language of the Internet – or at least of the huge majority of HTML coding, which is essentially the same thing. There’s nothing Flash can do for your site that Java can’t do better (and probably with less loading time, too – our main concern here).
Every single time you install a plugin, several lines of code are added to your website. This means the browser takes longer to read it and it takes a longer time to finally display the content.
For my blog, I was trying to build the most interesting website I could, and to do that I was using a lot of plugins. The basic idea was to use different plugins in order to do new things with the site and see if we could provide a brand new type of user experience.
It did not work.
Let’s be clear here – plugins are not inherently bad. Just the opposite, really – when you know what they’re good for, plugins are an outstanding way of quickly and easily improving your site. However, you don’t need a plugin to do everything, and we ultimately came to the conclusion that restrict the number of plugins to an as-needed basis.
However, if you’re still looking for how to reduce page load time, here’s a plugin you actually want – the W3 Total Cache. This is a plugin that specifically works to improve the load speed and user experience of your site, and it – or software like it – is something every compatible site should be running. No questions or exceptions.
Google also offers a Developers Tool to scan the speed of my page and figure out what might be slowing it down.
In conclusion, I want everyone to know that on-page factors, although not exactly a great ranking factor, are an important part for the foundation of good SEO. Without it, the whole structure will crumble apart. A good foundation in SEO helps your page to stand against the tests of time, to remain relevant, and, therefore, maintain ranking on the first page of Google.
Now, your turn! How do you reduce page load time?
Related:
Here’s What You Are Wrong About Bounce Rate In SEO
10 Common SEO Myths That Make Us Cringe [Infographic]
Stuffing SEO Strong Tag Does Not Help You Rank At All
Updated: 22 January 2026


Save thousands of dollars (it’s 100x cheaper)

Zero risk of Google penalty (it’s Google-approved)

Boost your rankings (proven by case studies)
Rank High With This Link Strategy
Precise, Simplified, Fast Internal Linking.
