Steph W. from SEOPressor


...help you check your website and tell you exactly how to rank higher?


82
score %
SEO Score

Found us from search engine?
We rank high, you can too.
SEOPressor helps you to optimize your on-page SEO for higher & improved search ranking.
By jiathong on May 21, 2018

The open source AMP Project was announced on October 7, 2015. First unveiled to mobile internet users in February 2016 via the top stories session in Google search. And finally, in September users are being served actual AMP pages. Backed by Google and many more tech giants, AMP is taking the center stage as a standard for web pages optimization.
Since its birth, AMP web pages has been heavily featured in mobile Google searches. With the top stories carousel feature highlighting solely AMP pages. This heavy endorsement shows that the tech engine giant prefers the AMP format as the standard mobile format.
Google has been actively advocating load time as a critical aspect of user experience. The AMP framework addresses what they deemed is bloating up web pages and set up restrictions. The end result achieved is a web page that is six times lighter than their HTML counterpart. There’s no JavaScript and no CSS. If you want those things, you need to play it the AMP way.
Now for the user’s end, all AMP pages are labeled with a lighting bolt signal on mobile searches. A top stories carousel consists of only AMP pages is presented on the top part of SERP. The users need to only scroll from left to right to access a list of articles related to their query. AMP pages listed in the query is also preloaded, creating an experience of instant load time when users click on the AMP page. All in all AMP pages make a pretty sweet user experience.

The main selling point of a web page build on AMP is how fast and light it is. Google and Twitter and even eBay advocate AMP because of this. Speed makes better user experience, better user experience translates to better conversion rate. To be honest, every business answers to money and revenue, and that’s Google’s way of ensuring publishers get it.
Boasting a median load time of 0.5 seconds from Google Search. It does seem AMP is holding up their end of the bargain of being lightning fast. As a rule of thumb, any and all web pages should load completely in 8 seconds. While mobile pages should load in under a second. 53% of mobile users abandon a web page if it takes more than 3 seconds to load.
The users want their pages fast and AMP is the answer from Google. There are a number of case studies published on the AMP website. Giving it a look, after adopting AMP all of them states that their load time is at least 2 times faster. Some websites even speed up by 8 times. This shows how powerful the AMP can be in terms of speed.
Pleased with high load speed, users spend twice the time on an AMP page. Here comes the most important part, e-commerce sites experience a 20 percent increase in sales conversion. Which proves that good user experience does translate to better conversion rate.
How do they achieve this forced diet plan on bloated web pages? They stripped them off.

Not everyone is happy with the AMP project and sings praises on it like its an angel descending though. To be clear, the harshest backlash happens to the way the project team is handling AMP pages instead of the actual framework itself.
People argue that AMP is Google’s way of reaching internet monopoly. On January, A Letter About Google AMP is published. Publicly addressing the concerns of internet activists, engineers, corporations and users alike.

A letter about Google AMP gained a little shy from 700 signatories.
1. AMP participants are granted preferential search promotion.
2. Unbeknownst to users, they are staying in the Google ecosystem when they visit a piece of AMP content disregarding the publisher.
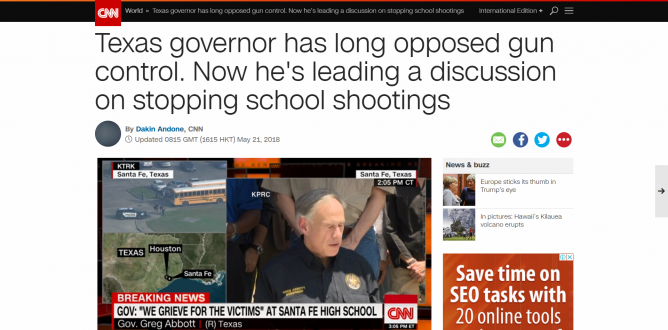
There is no denying that AMP pages are in fact, given preferential in mobile searches. Made obvious by the top stories carousel of AMP pages which appears at the top area of the SERP. Major publishers like CNN who adopted the AMP format even has a personal carousel of AMP articles in their search result rich snippet.
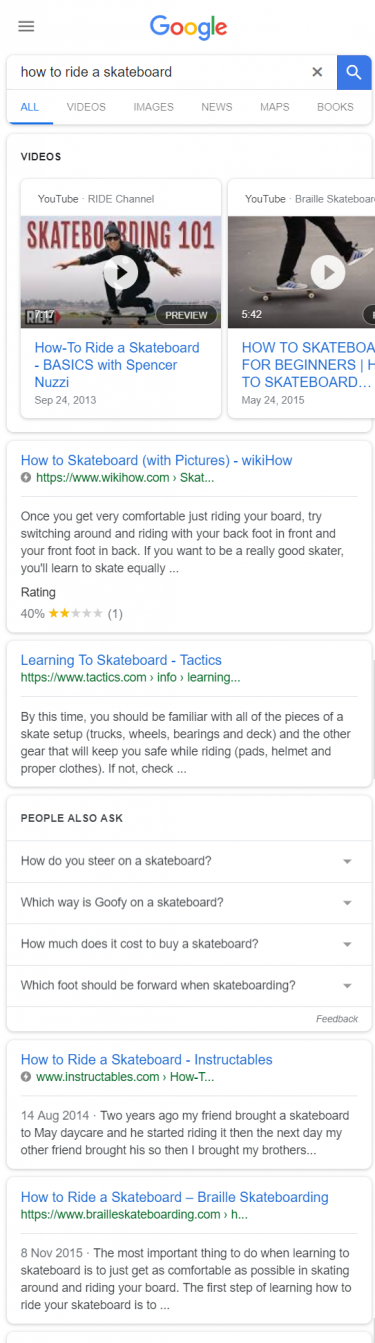
One thing to be taken into consideration, the top results displayed in the SERP remains a mix of AMP and non-AMP pages.

SERP with a mix of AMP and HTML results.
Meaning the actual search ranking is not affected nor dominated by the emergence of AMP pages. What you need to know is, a disruption appears at the traditional top results in the SERP with the AMP top stories carousel being highlighted.
My take on it? The SERP has not been the list of 10 blue links on a white backdrop for a long long time now. The SERP nowadays is much more dynamic and personally tailored. Google as a company, endorsing and pushing their product sounds only fitting. However, considering the fact that Google has already been dominating the search engine for a decade, that can be an overkill.
Google argues the AMP project is not their own, instead, it is a collaboration brainchild with multiple tech giants. For me, the point is, one cannot deny that the AMP project has been crowned the Google prefix more often than not. The AMP project and Google are closely tied, that’s a fact. To what extent? That is the question Google needs to answer.
Next, the second concern stems from the fact that AMP pages are cached on the Google CDN and the cache copy is distributed to users. When a user clicks on a preloaded search result AMP site, they are viewing it in the AMP viewer, on the search page itself. Are the users aware of this? Are you aware of this? That is the question.
Restlessness arises as people think Google is effectively stripping the content away from the creators and publishers. They feel a lack of control over the user experience aspect of their AMP pages since the users are given the Google copy of it.
What’s more, if you pay attention to the URL of an AMP page, instead of displaying the origin publisher’s URL, you will see a google URL. This further enrages contents creators alike. As from their point of view, the users never exited Google to view their creations. Instead, the users are being shown their web page inside Google, masked by a Google URL.
The AMP project team’s answer to the second concern is the new update published in May. Publishers can now choose to sign a bundle HTTP exchange which will then be distributed by the browser. That way, users will be shown the actual publisher’s URL. A new set of tools is also made available for programmers to implement the exchange.
On AMP’s defense, even though they break the URL system the actual distribution link is not broken. All the views and revenues of an AMP page go to the publishers instead of Google. Unlike what they are accused of. But breaking the URL system itself is a big no no. Everyone is aware of it, they are aware of it.
Will the signed exchange resolve the issue and tension? We’ll have to see.
The advertisement is one of the integral parts of the modern internet ecosystem. Tell me one single website without ads. If you do find one, it is because the whole website itself is an advertisement.
People get very creative with ads. Because ads get them revenue, revenue means money, people go absolutely all out if they can get money.
The problem with such a streamlined framework as the AMP is the restrictions. The AMP project sets up a lot of restrictions on what could be written. Thus restricting how creative the ads can be. No more pop-ups, double pop-ups, banners on the top, bottom, left and right. No more waiting 5 seconds to click ignore this ad to reach the page I want.
Everything is streamlined, every web pages are blocks of scrollable text and pictures, no tricks. To keep the AMP pages as light as possible, third-party JavaScript or complex HTML are not allowed. This means more advanced functions including tracking and analytics are not happening.

An advertisement featured in a Wired AMP article
Instead, ads are displayed in the block just like any others. Note, ads are loaded later than the content itself. To address the issue of ads loading up noticeably later, the AMP project comes up with amphtml ad which is supported by a handful of ad publishers.
The verdict, advertisements can absolutely be run in AMP pages. However, there are fewer placement options. Abiding by the AMP rules of HTML subsets, ads could be loaded just as lightning fast. Overall giving a better user experience without sacrificing the money maker.
Ever heard of Snapchat stories? What about Facebook stories? Now the newest stories are served up by AMP.
The AMP project announced the AMP stories feature in February. What they are, are basically a snapchat-explore-esque stacked cards. Users could easily browse these featured AMP stories in search. Think of it as a slide-show, but remastered, lightweight and instant. More importantly, endorsed by Google and their major publisher partners.
Although viewable on both desktop and mobile, the AMP stories only show up in mobile search. What’s more, with further inspection on the publisher’s website, I can’t find any links to the AMP stories.
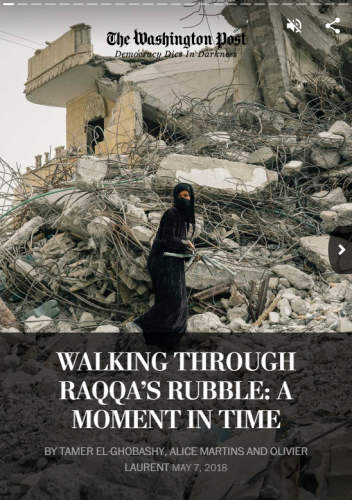
The AMP stories could be about a wide range of topics. From “The Prince Harry You Don’t Know” to “Walking Through Raqqa’s Rubble”. Sky’s the limit for writers and creators alike to create a compelling story. Words and pictures stringed together in a stack of cards.

The AMP story on Prince Harry by CNN

A spread about the Raqqa Campaign in Syria.
On mobile, while searching for The Washington Post (one of the collaborators of AMP stories), I am greeted with a “top visual stories from washingtonpost.com” carousel. These eight visual stories each features a unique story. While browsing through I came over one card in the stack featuring (surprise!) an ad.
Since the AMP stories feature has only been introduced three months ago, it is pretty much still in the experimental stage. How ads will function is not set and we shall anticipate further updates from the AMP project team.
With how less time and effort people are willing to spend on gaining casual information, we can only imagine the format to be fitting.
As a Firefox user on android, I have not noticed an influx of AMP articles. Switching to the Chrome browser though, I am greeted with a dynamic and AMP highlighted search page. AMP pages also show up in iOS searches using Safari.

There are no AMP pages on the SERP of my Firefox Android
The AMP project official site stated support on all major browsers including Chrome, Firefox, Edge, Safari etc. Therefore I am baffled by the total lack of AMP pages search results in my Firefox browser. Or are they just not labeled as such?
More often than not, users are not aware of AMP. They either do not notice the lighting bolt symbol and the difference in load speed. Or they are aware and simply disregarded it.
However, the whole main purpose of the AMP project is to enhance user experience. The project aims to provide fast and straight to the point content to users. What’s the point if the one being served doesn’t even know they are being served?
Being an AMP page is not a ranking factor. Responsive web design and fast load time is. You can see a search result that is filled with AMP pages or HTML pages or a mix of both, depending on what you’re looking for. The point is, AMP has not been totally dominating the SERP.
However, being the golden child of Google does mean something for SEO. We’ll see why.
Google has been talking about responsive web designs and load speed since the “mobilegeddon” in 2015. That is not without reason. By 2017 in North America alone, a total of 42.41% of the total internet traffic comes from mobile users. And the number are only increasing. Developers and tech companies need to adapt to this rapid change in user preference.
AMP targeted the mobile part of responsiveness while ensuring a fast load time. Therefore, having an AMP page basically boost your chance of ranking higher in mobile searches.
However you have to keep in mind that, as the name suggested, AMP is only for mobile. What’s more, it has not got full support on all web browsers yet.
Here is where Google comes in the picture. Chrome, the mobile web browser with more than half of the market share is another golden child of Google. Which means Chrome fully supports the AMP format.

Chrome is entirely compatible with AMP because they are both product of Google.
With the SERP becoming more and more dynamic. There are a lot of new elements being introduced to the search page. From Featured Snippet to People Also Ask, these features often overtakes the traditional blue links results. SEO for web pages should be aiming for these featured spots too.
Here’s the thing, being featured in top stories carousel might very well be another strategic placement like being the featured snippet. AMP pages give SEO another spot to target on other than being on the first page of SERP.
SEOs can take advantage of Google’s effort on advocating AMP. They have more ways to get spotlighted on the SERP compared to the traditional web pages.

Unlike enforcing a responsive design, you are creating a whole other page. An alternate version of your web page served only on mobile and supported browsers.
The functioning model of the project’s publishing partner is to maintain two pages. One of your run-of-the-mill HTML while another one in AMP. Take CNN, for example, each of their articles could be browsed in AMP. While in the desktop you will be served the normal HTML version.

A CNN article as viewed on desktop.

The same article in AMP format.
What this means is it demands programmers to constantly maintain two copies of a page.
Implementation can be time-consuming and expensive, especially for existing websites that are complex or huge. Despite the readily available learning and templates provided, creating an AMP copy of an existing site is not instant.
You have to remember, the AMP project is not an out of the box solution. If your website lacks responsiveness or speed, adapting AMP can solve that problem. But adapting the format itself will be the other problem.
The AMP framework needs customization for all the elements on a traditional website to work. John Mueller from Google had openly expressed that an AMP page should be as equivalent to the main page as possible. Considering the restriction on JavaScript and CSS this means a lot of modification work.
That’s one of the reasons why AMP has been viewed as a format that works best for articles. News articles, blog posts, basic blocks of texts work better in AMP because of the usual lack of interactive elements.

If you’re thinking about AMP-lifyng your web pages, here’s one last info that will spike your interest. Google has announced that they are looking to bring the AMP benefits to all web pages. That means, regardless of your web page’s format, you might get featured in the top stories carousel, among others.
Keep in mind though, standardizing a feature requires a lot of testing and a lot of time. I will not say, hey just give up on AMP it doesn’t matter anyway. No, they still matter in the way that they are given advantages in mobile searches.
Since I’m not the one deciding how your website should be, I shall leave you with a few questions instead. Hopefully you can make a decision after this.
2. How much do you think AMP will benefit your website comparatively (refer to question 1) speaking?
3. Will it be easier to just revamp your code to make it responsive?
Updated: 1 February 2026


Save thousands of dollars (it’s 100x cheaper)

Zero risk of Google penalty (it’s Google-approved)

Boost your rankings (proven by case studies)
Rank High With This Link Strategy
Precise, Simplified, Fast Internal Linking.
