(Updated: 30 March 2016 – This is a legacy version of our tutorials. For the latest tutorials of SEOPressor Connect, please visit seopressor.com/tutorials/)
Tutorial Objectives
Keyword decorations are really intuitive and probably the most straightforward thing to begin with when optimizing an article. All you have to do is gain a brief understanding of what each decoration and heading tag is commonly used for.
Let me explain:
We use decorations for a different variety of reasons, but the main reason we use them is for emphasis – so what’s the difference?
As demonstrated above, words that are bolded tend to be the most eye-catching of the decorations, so it is used to emphasize keywords and main points that an article is talking about.
To bold a keyword, insert it into the following <b></b> tags:

Compared to bold words, italicized ones show more of a slight and subtle difference in meaning. In short, if you want to emphasize something, but not to the extent of it standing out so much — use italics.
To italicize a keyword, insert it into the following <i></i> tags:

This is also another striking decoration, but less commonly used for emphasis. Personally, just for improving on-page SEO and for having the obsessive and compulsive need to underline hyperlinks, I would usually insert this into hyperlinked keywords.
To underline a keyword, insert it into the following <u></u> tags:

To underline a hyperlinked keyword, simply place the underlined keyword as the hyperlink text.

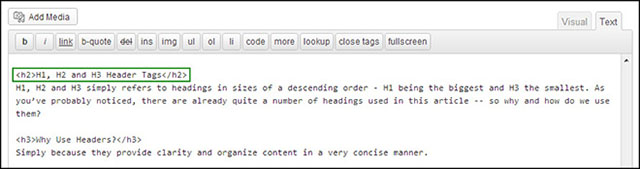
H1, H2 and H3 simply refers to headings in sizes of a descending order – H1 being the biggest and H3 the smallest. As you’ve probably noticed, there are already quite a number of headings used in this article — so why and how do we use them?
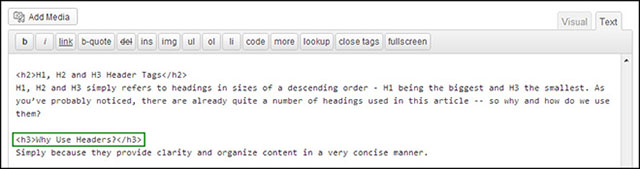
Simply because they provide clarity and organize content in a very concise manner.
H1 Tags
This is basically your article’s “Main Title” that tells readers what the post is about. With WordPress, it is unlikely and unnecessary to have another H1 Header within the same article because it would end up looking like an article with 2 main titles – which is just weird.
As long as you’ve included your keyword into your title, you’ll get a green check for H1 on SEOPressor.
H2 Tags
This would be the bulk of telling people what the main points of your article is. If your article was a book, H2 Headers would be the main stuff you see in the Table of Contents.
To put H2 headings, insert them into the following <h2></h2> tags.

H3 Tags
These are also known as your sub-headings. Each H2 Heading would have its own further elaboration in smaller key points, so this is when you use H3 tags to help break you content into smaller, easily digestible bits.
To put H3 headings, insert them into the following <h3></h3> tags.

So if you’ve followed the points accordingly, you should have managed to get at least 6 of your crosses to become green checks.
If you’re ready for the next step, find out how you can get 3/3 checks by using links here!